
Come certamente saprai, la piattaforma WordPress si distingue come uno strumento indispensabile per la creazione e la gestione di siti web. Con la sua flessibilità e una vasta gamma di funzionalità, WordPress permette agli utenti di creare siti web personalizzati adatti a qualsiasi necessità.
Tuttavia, come con qualsiasi tecnologia complessa, possono sorgere degli errori che ostacolano le prestazioni ottimali del sito. Qui entra in gioco l'importanza del debug in WordPress, un processo essenziale per mantenere il tuo sito web in buona salute.
Il debug in WordPress consente di identificare ed eliminare gli errori, garantendo che il tuo sito funzioni senza intoppi. Attivare il debug in WordPress è un passo critico per qualsiasi sviluppatore o amministratore di sito che voglia assicurarsi di fornire la migliore esperienza possibile agli utenti.
Questa guida esplorerà i metodi più efficaci per attivare il debug, offrendo soluzioni sia per principianti che per utenti avanzati. Che tu scelga di utilizzare un plugin come WP Debugging per semplificare il processo o di modificare direttamente il file wp-config.php per un controllo completo, il nostro obiettivo è fornirti tutte le informazioni necessarie per sfruttare al meglio questa funzionalità.
Esaminare il file debug.log diventa cruciale una volta attivato il debug, poiché fornisce una panoramica dettagliata degli errori che potrebbero rallentare o compromettere il tuo sito. Questa guida non solo ti mostrerà come attivare e gestire il debug mode, ma anche come disattivarlo correttamente una volta che gli errori sono stati risolti, assicurando che il tuo sito rimanga sicuro e performante.
Attraverso l'uso di strumenti di debugging avanzati, come Query Monitor e New Relic, potrai addentrarti ancora più a fondo nell'analisi del tuo sito, scoprendo non solo errori ma anche opportunità di ottimizzazione per migliorare le prestazioni e la sicurezza.
Iniziare con il debug in WordPress può sembrare un compito arduo, ma con le giuste informazioni e strumenti, diventa un processo gestibile che può significativamente migliorare la qualità del tuo sito web. Seguici in questa guida completa per scoprire come attivare il debug in WordPress e trasformare gli errori in opportunità di crescita e miglioramento.
Attivare il debug in WordPress è un passo fondamentale per diagnosticare e risolvere problemi di varia natura che possono affliggere il tuo sito. Questa sezione della guida ti illustrerà due metodi principali per attivare questa funzionalità: l'uso di un plugin specifico per il debug e l'intervento manuale sul file wp-config.php. Entrambe le soluzioni sono valide, ma si rivolgono a utenti con livelli di esperienza differenti.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisPer chi si avvicina per la prima volta al mondo del debug o per chi preferisce soluzioni rapide e senza troppi interventi tecnici, l'uso del plugin WP Debugging è la strada consigliata. Questo plugin è progettato per semplificare il processo di attivazione del debug in WordPress, evitando di dover modificare direttamente i file del sito. Ecco come procedere:
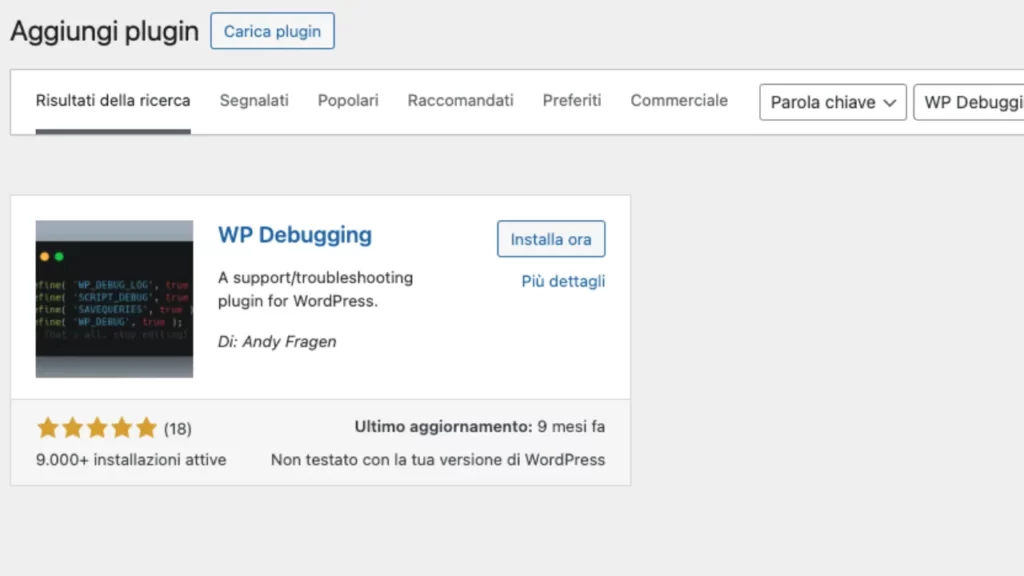
1 - Installazione del Plugin: Accedi alla dashboard di WordPress, vai su "Plugin" > "Aggiungi nuovo" e cerca "WP Debugging". Installa e attiva il plugin trovato.

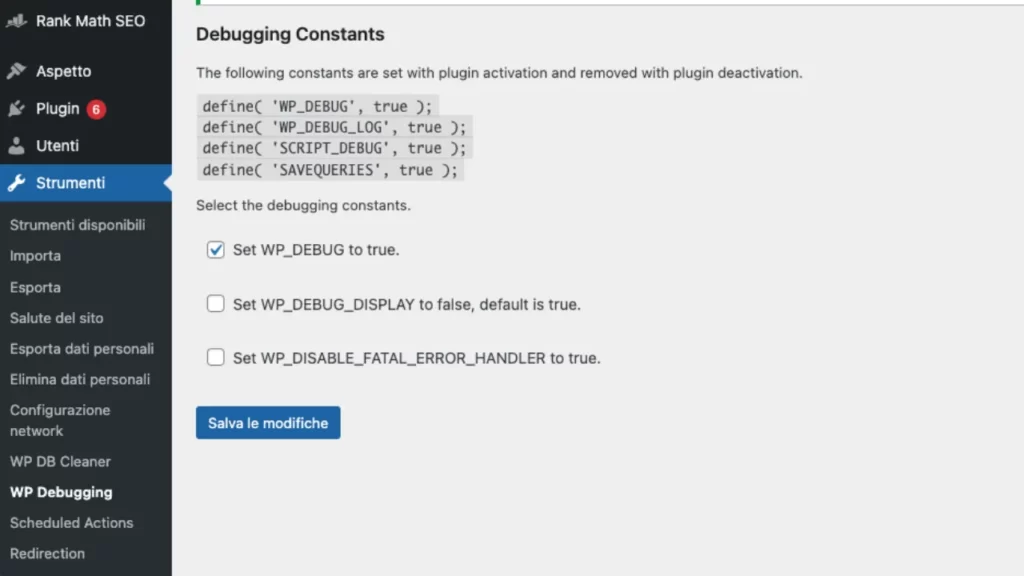
2 - Configurazione: Una volta attivato, WP Debugging opera automaticamente configurando le impostazioni di debug ottimali per il tuo sito. Tuttavia, puoi visitare "Strumenti" > "WP Debugging" per personalizzare ulteriori opzioni se necessario.

Per gli utenti più esperti o per coloro che desiderano avere un controllo più diretto e dettagliato sulle operazioni di debug, la modifica manuale del file wp-config.php rappresenta la scelta migliore. Questa procedura richiede l'accesso ai file del server tramite FTP o il gestore file del tuo servizio di hosting. Ecco i passaggi da seguire:
1 - Accesso ai File del Sito: Utilizza un client FTP o il gestore file del tuo hosting per accedere alla directory principale di WordPress dove è situato il file wp-config.php.
2 - Modifica del File wp-config.php: Apri il file wp-config.php con un editor di testo adatto. Prima della riga che recita "/* That's all, stop editing! Happy blogging. */", aggiungi il seguente codice:
define( 'WP_DEBUG', true );
Questo codice attiva la modalità debug. Per salvare i log degli errori in un file senza mostrarli a schermo, aggiungi anche:
define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 );
3 - Salvataggio e chiusura: dopo aver inserito il codice, salva le modifiche al file wp-config.php e chiudilo. Le modifiche avranno effetto immediatamente.
Indipendentemente dal metodo scelto, ricorda che il debug dovrebbe essere attivato temporaneamente per identificare e risolvere specifici problemi. Una volta completata la fase di diagnosi e risoluzione, è buona pratica disattivare il debug per evitare impatti sulla performance del sito e potenziali esposizioni di messaggi di errore agli utenti del tuo sito.

Una volta attivato il debug in WordPress, capire come interpretare i log degli errori diventa fondamentale per risolvere i problemi del tuo sito. La funzione WP_DEBUG_LOG gioca un ruolo cruciale in questo processo, poiché permette di salvare tutti gli errori in un file di log, rendendo la loro analisi significativamente più gestibile.
Attivare WP_DEBUG_LOG significa che ogni volta che WordPress incontra un errore, un avviso o una notifica, questi vengono registrati in un file chiamato debug.log. Questo file si trova nella directory wp-content del tuo sito WordPress.
L'utilizzo di WP_DEBUG_LOG non solo aiuta a mantenere il frontend del tuo sito pulito da messaggi di errore potenzialmente imbarazzanti o dannosi, ma fornisce anche un registro storico degli errori che puoi consultare in qualsiasi momento.
Per accedere al file debug.log, dovrai collegarti al tuo sito via FTP oppure tramite la funzionalità gestore file (o file manager) fornito dal pannello di controllo fornito dal tuo servizio di hosting.
WebHosting.it fornisce a tutti i propri clienti il pannello di controllo cPanel.
Una volta nella directory wp-content, cerca il file debug.log. Apri questo file con un editor di testo per iniziare l'analisi.
La lettura del file debug.log può sembrare scoraggiante all'inizio, ma con qualche indicazione, diventerà un processo più chiaro:

Dopo aver identificato gli errori, il passo successivo è correggerli. Questo può variare da semplici modifiche al codice, ad aggiornamenti di plugin o temi. In alcuni casi, potrebbe essere necessario contattare lo sviluppatore di un plugin o di un tema per risolvere il problema.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisPer evitare di arrivare ad un punto in cui è difficile riuscire rapidamente a comprendere l'errore e ad apportare i giusti correttivi, consigliamo vivamente di seguire questi step fondamentali:
debug.log può aiutarti a identificare e risolvere i problemi prima che diventino seri.Ricorda, la capacità di leggere e interpretare i log degli errori è una competenza preziosa per qualsiasi amministratore di sito WordPress. Con pratica e pazienza, sarai in grado di navigare attraverso questi messaggi e mantenere il tuo sito in perfette condizioni operative.
Ecco alcuni esempi di ciò che potresti trovare nel tuo file debug.log e come interpretarli:
PHP Warning: call_user_func_array() expects parameter 1 to be a valid callback, function 'nome_funzione_non_esistente' not found or invalid function name in /percorso/wp-includes/class-wp-hook.php on line 287
Questo è un avviso di PHP che indica che una funzione richiamata tramite call_user_func_array() non esiste o non è valida. Questo può accadere se hai aggiunto un hook o un filtro in functions.php del tuo tema o in un plugin e hai fatto riferimento a una funzione che non è stata definita. Per risolvere, verifica il nome della funzione e assicurati che sia definita correttamente nel tuo codice.
PHP Fatal error: Allowed memory size of 536870912 bytes exhausted (tried to allocate 20480 bytes) in /percorso/wp-includes/plugin.php on line 600
Questo errore indica che il sito ha superato il limite di memoria PHP consentito per l'esecuzione. Questo può accadere quando un plugin, un tema o uno script personalizzato richiede più memoria di quella disponibile. Per risolvere, puoi aumentare il limite di memoria PHP nel file wp-config.php aggiungendo define('WP_MEMORY_LIMIT', '256M');, oppure disattivando temporaneamente i plugin uno per uno per identificare il colpevole.
PHP Notice: Undefined variable: variabile_non_definita in /percorso/wp-content/themes/tuo-tema/functions.php on line 75
Questo avviso indica che nel file specificato si sta tentando di utilizzare una variabile che non è stata definita. Anche se i notice non interrompono l'esecuzione del sito come i fatal error, indicano spesso parti del codice che potrebbero essere migliorate per evitare comportamenti imprevisti. Per correggere, assicurati che tutte le variabili siano definite prima di essere utilizzate.
In generale, quando incontri errori nel file debug.log, il primo passo è identificarne la fonte, che può essere un tema, un plugin o uno script personalizzato. Da lì, puoi:
Ricordati sempre di fare un backup del sito prima di apportare modifiche, per poter ripristinare lo stato precedente in caso di errori.

Dopo aver risolto gli errori sul tuo sito WordPress attraverso il debug, è essenziale procedere con la disattivazione del debug mode. Mantenere attivo il debug su un sito in produzione può avere implicazioni negative sia per la sicurezza che per le prestazioni del sito.
Ecco come disattivare correttamente il debug mode in WordPress, garantendo che il tuo sito resti protetto e funzionale.
Se hai attivato il debug mode utilizzando il plugin WP Debugging o un altro plugin di debug, la disattivazione è semplice:
Se hai attivato il debug mode modificando il file wp-config.php, dovrai seguire questi passaggi per disattivarlo:
define('WP_DEBUG', false); per disattivare il debug mode. Se hai aggiunto altre righe per WP_DEBUG_LOG o WP_DEBUG_DISPLAY, assicurati di modificarle di conseguenza o di rimuoverle.Lasciare attivo il debug mode in un ambiente di produzione può esporre informazioni sensibili attraverso i messaggi di errore, che potrebbero essere sfruttate per attacchi al tuo sito. Inoltre, il debug mode può influenzare negativamente le prestazioni del sito, rallentando il caricamento delle pagine a causa dell'elaborazione aggiuntiva necessaria per registrare gli errori.
Assicurati sempre di disattivare il debug mode una volta completata la fase di diagnosi e risoluzione degli errori. Questa pratica non solo proteggerà il tuo sito da potenziali vulnerabilità di sicurezza, ma contribuirà anche a mantenere le prestazioni ottimali, assicurando così una migliore esperienza per gli utenti del tuo sito.
Ricorda che la manutenzione regolare e l'adozione di buone pratiche di sicurezza sono fondamentali per il successo e la longevità del tuo sito WordPress.
Per ottimizzare il debugging in WordPress e ottenere approfondimenti dettagliati sui problemi di prestazione e sicurezza del sito, esistono diversi strumenti e plugin avanzati. Tra questi, Query Monitor e New Relic spiccano per la loro capacità di fornire analisi approfondite e facilitare la risoluzione dei problemi.
Query Monitor è un plugin gratuito che si rivela uno strumento indispensabile per gli sviluppatori e gli amministratori di siti WordPress. Offre una visione completa delle query al database, degli hook, delle condizioni delle pagine, delle enqueue scripts, degli errori PHP e molto altro.
Il suo punto di forza risiede nella capacità di identificare facilmente le cause dei rallentamenti del sito, grazie alla visualizzazione dettagliata delle query al database e al tracciamento delle funzioni che richiedono più tempo per l'esecuzione.
Per utilizzarlo, basta installarlo dalla directory dei plugin di WordPress e, una volta attivo, Query Monitor inizierà automaticamente a raccogliere dati sulle pagine che visiti, visualizzabili tramite il menu a discesa nella barra degli strumenti di amministrazione.
New Relic, invece, è uno strumento di analisi delle prestazioni più complesso, che richiede una licenza. Offre una visione dettagliata del comportamento del tuo sito WordPress a livello di server, consentendo di monitorare le prestazioni in tempo reale, analizzare le transazioni del database, e rilevare i colli di bottiglia nelle prestazioni.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisNew Relic è particolarmente utile per siti di grandi dimensioni o ad alta traffico, dove la gestione delle risorse del server diventa critica. Integrare New Relic con WordPress può richiedere un po' più di configurazione rispetto a un plugin come Query Monitor, ma i dati forniti possono essere fondamentali per ottimizzare le prestazioni del sito e migliorare l'esperienza dell'utente.
Utilizzare strumenti avanzati come Query Monitor e New Relic può trasformare il modo in cui gestisci le prestazioni e la sicurezza del tuo sito WordPress, fornendoti dati preziosi per prendere decisioni informate sulla manutenzione e l'ottimizzazione del sito.
Mentre Query Monitor si adatta perfettamente alle esigenze di debugging quotidiane e alla risoluzione di problemi specifici, New Relic offre una soluzione più robusta per il monitoraggio delle prestazioni a lungo termine, rendendoli complementari nell'arsenale di ogni sviluppatore WordPress.
