
Come posso diventare un web designer?
La risposta a questa domanda è tanto varia quanto lo è vasto e complesso il settore del web design.
Da percorsi educativi formali a percorsi da autodidatta guidato dalla passione, ci sono molteplici vie per entrare nel mondo del web design, ognuna con le proprie sfide e ricompense.
Inoltre, diventare web designer significa imbarcarsi in un viaggio di apprendimento continuo, dove le tendenze del design, le tecnologie e le esigenze degli utenti evolvono rapidamente.
Nell'era digitale odierna, la figura del web designer si posiziona al centro di un universo in costante evoluzione, dove l'estetica e la funzionalità del web si incontrano per creare esperienze online indimenticabili.
Essere un web designer significa non solo tradurre visioni creative in realtà digitale ma anche capire profondamente le esigenze e i desideri degli utenti finali. Con la digitalizzazione di quasi ogni aspetto della vita quotidiana, la domanda di web designer qualificati e creativi è in costante crescita, offrendo un ampio ventaglio di opportunità di carriera, dalla collaborazione con grandi aziende alla libertà imprenditoriale del freelance.
Questo articolo è stato pensato per guidare aspiranti web designer attraverso le fondamenta del diventare un professionista in questo campo dinamico.
Dall'acquisizione delle competenze tecniche necessarie, alla costruzione di un portafoglio impressionante, fino al lancio della propria carriera, all'interno di una Web Agency o semplicemente come freelance, copriremo tutti gli aspetti cruciali per aiutarti a trasformare la tua passione per il design in una carriera gratificante e prospera.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisBenvenuti nel viaggio che ti spiegherà come diventare un web designer.

Il web designer è un professionista che combina competenze artistiche e tecniche per creare e migliorare la presenza digitale di un'entità su internet. Questo ruolo implica la progettazione di interfacce web visivamente accattivanti, intuitive e funzionali, che facilitino l'interazione dell'utente con il sito o l'applicazione web.
A differenza di quanto molti possano pensare, il lavoro di un web designer va oltre l'aspetto estetico: richiede anche una comprensione profonda degli obiettivi di business del cliente, delle esigenze dell'utente finale e della miglior pratica di usabilità web.
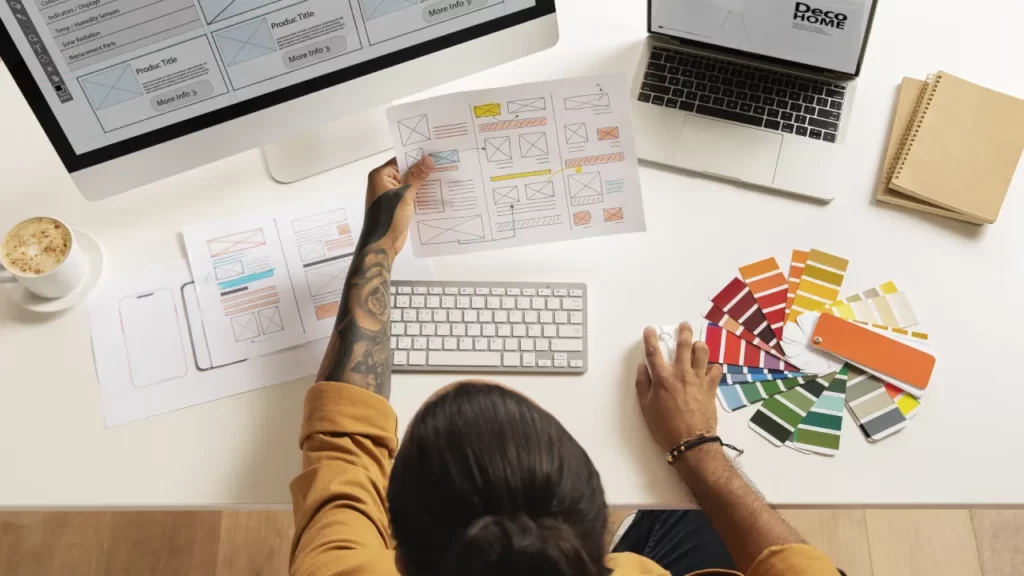
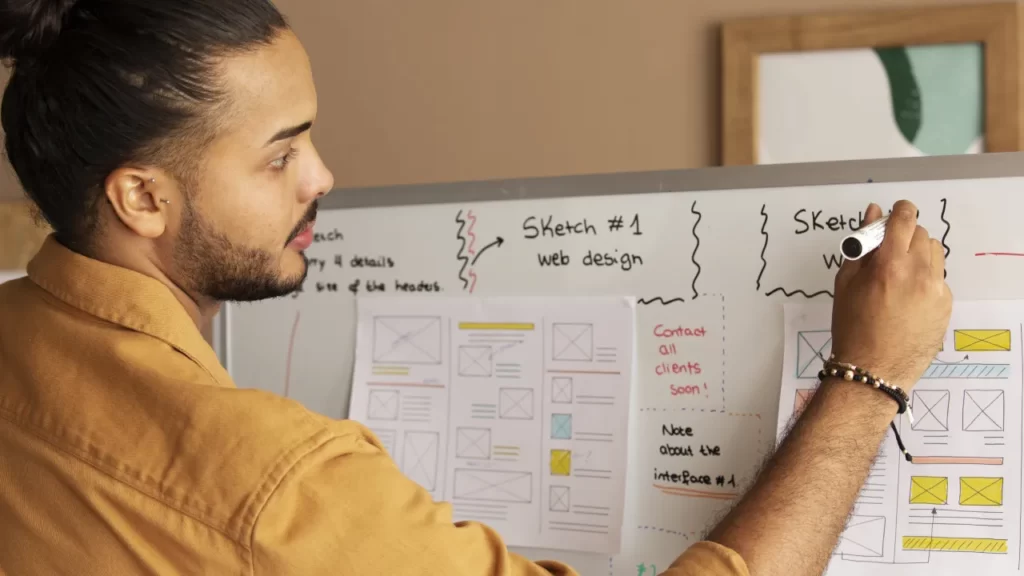
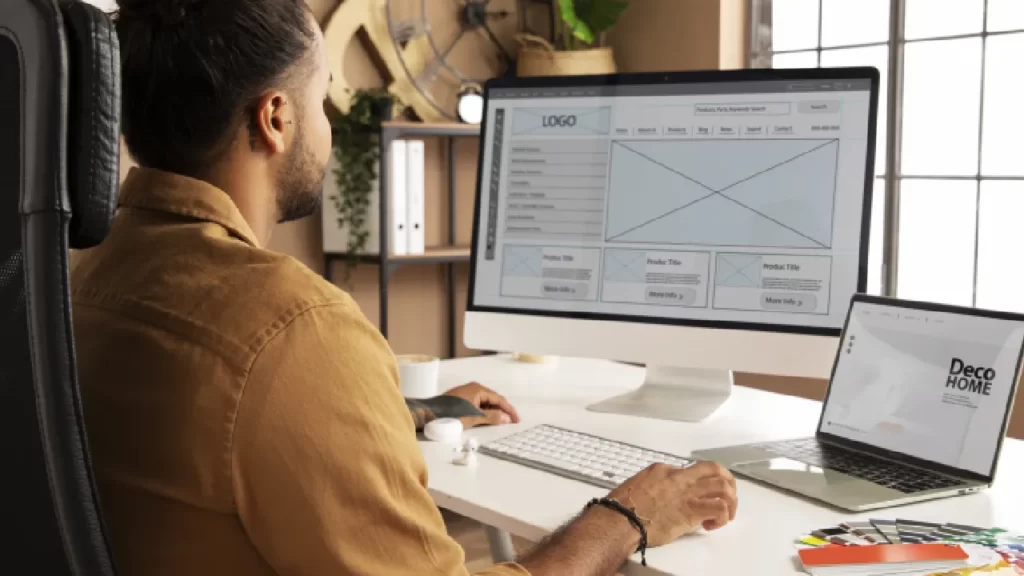
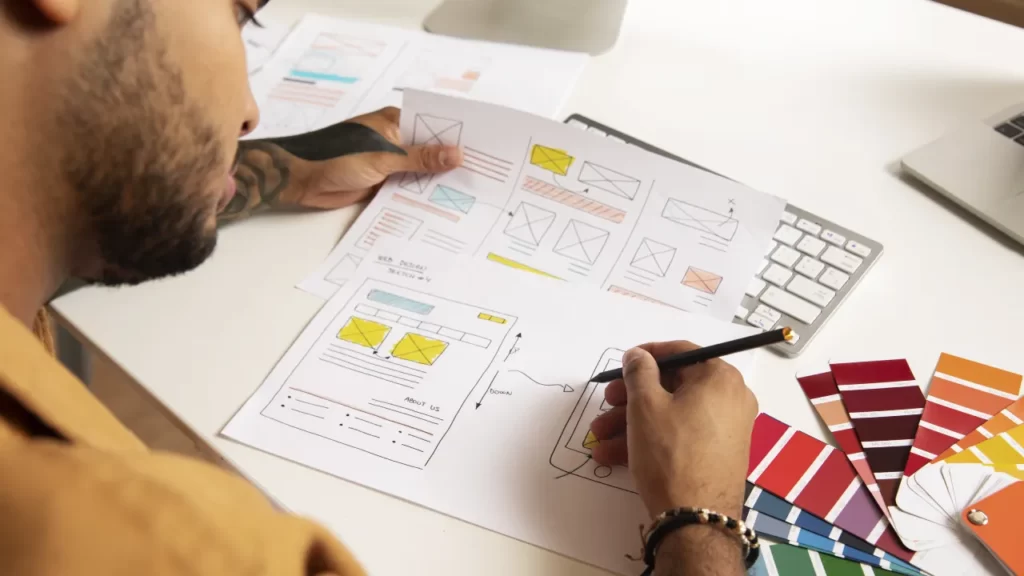
Un web designer si occupa di tutto ciò che riguarda l'esperienza visiva dell'utente: dalla scelta della palette di colori e del font, alla disposizione degli elementi sulla pagina, fino alla creazione di prototipi e wireframe.
Gli strumenti del mestiere includono software di grafica come Adobe Photoshop e Illustrator, oltre a piattaforme di design come Sketch e Figma.
Inoltre, avere conoscenze di base di HTML, CSS e JavaScript può essere cruciale per trasformare i propri design in realtà funzionante, anche se questa attività spesso ricade nelle mani dei web developer.
La principale differenza tra web design e web development risiede nel focus del lavoro: i web designer si concentrano sull'aspetto visivo e sull'esperienza utente di un sito web, mentre i web developer si occupano della costruzione e della funzionalità del sito stesso.
I developer utilizzano linguaggi di programmazione come HTML, CSS, JavaScript, PHP e altri per trasformare i design in un sito web operativo. In sintesi, mentre il design si occupa dell'estetica e dell'interfaccia utente, lo sviluppo si concentra sull'aspetto tecnico, rendendo il design accessibile e funzionante su internet.
Nel contesto digitale odierno, dove il primo punto di contatto tra un'azienda e i suoi potenziali clienti è spesso online, il ruolo del web designer diventa cruciale.
Un design web efficace può non solo attrarre utenti ma anche trattenere la loro attenzione, guidarli attraverso un percorso intuitivo verso l'azione desiderata (ad esempio, un acquisto o una sottoscrizione) e comunicare efficacemente i valori e l'identità del marchio.
Un buon design web migliora l'usabilità e l'accessibilità, elementi fondamentali per un'esperienza utente positiva.
Inoltre, con l'avanzare delle tecniche di marketing digitale, i web designer giocano un ruolo chiave nell'ottimizzazione del sito per i motori di ricerca (SEO), assicurando che il sito non solo sia bello da vedere, ma anche facile da trovare.
In ultima analisi, i web designer hanno il potere di influenzare la percezione del marchio e di guidare il successo online attraverso la creazione di esperienze utente memorabili e coinvolgenti. La loro abilità nel trasformare idee e valori in realtà visiva e interattiva rende il web design un pilastro fondamentale nel settore digitale.

Nel viaggio per diventare un web designer di successo, la formazione gioca un ruolo essenziale. Questo campo richiede una combinazione unica di competenze tecniche, creatività e capacità comunicative. Vediamo quali sono le conoscenze fondamentali da acquisire e come navigare tra i diversi percorsi formativi disponibili.
Di seguito, desideriamo mettere in evidenza quali sono i pro e i contro di un percorso formativo che può essere diametralmente opposto. Da una parte la possibilità di formarsi attraverso un corso e un diploma riconosciuto, dall'altra seguire il flusso della propria passione acquisendo conoscenze e capacità come autodidatta.
Non esiste un percorso migliore dell'altro, esiste invece il percorso migliore per te!
Diploma Accademico
Autoapprendimento
L'offerta formativa online e offline è vasta e può adattarsi a diverse esigenze e preferenze. Ecco alcune raccomandazioni:
Indipendentemente dal percorso scelto, l'elemento chiave è la pratica continua.
Lavorare su progetti personali o freelance può essere estremamente utile per applicare le conoscenze acquisite e costruire un portafoglio che mostri le tue competenze.
Ricorda, nel campo del web design, il tuo portafoglio è spesso più eloquente di qualsiasi certificato o diploma.

Padroneggiare gli strumenti e le tecnologie giusti è fondamentale.
Questi non sono solo i mattoni con cui costruiremo le nostre creazioni digitali, ma sono anche i mezzi attraverso i quali portiamo innovazione e freschezza nel nostro lavoro.
Esploriamo insieme alcuni degli strumenti e linguaggi indispensabili per ogni web designer, nonché l'importanza di rimanere sempre aggiornati.
Il trittico HTML, CSS e JavaScript forma la base su cui si erge tutto il web design.
HTML (Hypertext Markup Language) è il telaio di ogni pagina web, strutturando contenuti come testo, immagini e link. CSS (Cascading Style Sheets), poi, è il pittore che dà colore e forma al telaio, permettendoci di creare pagine visivamente impressionanti con layout raffinati. Infine, JavaScript aggiunge vita alla tela, permettendo l'interattività e funzionalità dinamiche che rendono ogni sito un'esperienza unica per l'utente.
La maestria di questi linguaggi è non negoziabile per un web designer. Tuttavia, è altrettanto importante riconoscere quando e come utilizzare strumenti di design moderni per elevare ulteriormente il nostro lavoro.
Adobe Photoshop ha a lungo dominato il paesaggio del design grafico, offrendo potenti strumenti per la manipolazione delle immagini che hanno definito l'aspetto di generazioni di siti web.
Accanto a Photoshop, Adobe Illustrator gioca un ruolo cruciale nel design di elementi vettoriali, come loghi e icone, che mantengono la loro nitidezza a qualsiasi dimensione.
Negli ultimi anni, Figma si è affermato come uno strumento indispensabile nel kit di ogni web designer.
La sua forza sta nella collaborazione in tempo reale e nell'interfaccia intuitiva, che facilita il design di interfacce utente e prototipi interattivi con una facilità senza precedenti. Figma ha trasformato il modo in cui i team di design collaborano, rendendo il feedback e le iterazioni più snelli e immediati.
Ma padroneggiare l'uso di queste tecnologie e strumenti non è un punto di arrivo; è piuttosto un punto di partenza.
Il mondo digitale è in uno stato di mutamento perpetuo, con nuove tendenze, tecniche e strumenti che emergono costantemente.
Rimanere aggiornati su queste evoluzioni non è solo benefico; è essenziale.
Partecipare a webinar, seguire blog di settore, unirsi a comunità online e sperimentare con nuovi strumenti e linguaggi sono tutti modi efficaci per mantenere affilate le proprie competenze.
Questo impegno per l'apprendimento continuo non solo ti terrà al passo con le ultime tendenze, ma aprirà anche nuove possibilità creative, permettendoti di esplorare soluzioni innovative e di design all'avanguardia per i tuoi progetti.
In sintesi, l'eccellenza nel web design richiede una solida comprensione dei suoi pilastri tecnologici, un'abilità nell'uso di strumenti di design avanzati e una dedizione costante all'apprendimento e all'adattamento.
Incarnando queste qualità, puoi assicurarti non solo di restare rilevante in un campo in rapida evoluzione, ma anche di spingere i confini di ciò che è possibile nel design web.

Creare esperienze che gli utenti trovino intuitive, soddisfacenti e accessibili è l'obiettivo finale del web designer.
Questo obiettivo ci conduce attraverso il campo dell'UX (User Experience) e dell'UI (User Interface) Design, due pilastri che, sebbene distinti, lavorano di pari passo per definire come gli utenti interagiscono con i siti web e quali emozioni e reazioni quelle interazioni suscitano.
L'UX Design si concentra sull'ottimizzazione dell'esperienza complessiva dell'utente con il prodotto, assicurando che questa sia efficace e piacevole.
Un designer UX di successo pone l'utente al centro del processo creativo, conducendo ricerche per comprendere le sue esigenze, i suoi desideri e i suoi comportamenti.
Questo impegno per l'empatia guida la progettazione di percorsi utente che siano non solo logici e intuitivi, ma anche arricchenti e memorabili.
Parallelamente, l'UI Design affina l'estetica e la disposizione degli elementi di interfaccia.
Questo significa selezionare colori che comunicano il tono giusto, tipografie che legano stile e leggibilità, e layout che guidano l'occhio dell'utente in modo naturale attraverso il contenuto.
L'obiettivo è creare interfacce che non solo appaiano belle, ma che siano anche costruite con un'intenzione chiara: facilitare l'interazione dell'utente con il sito o l'applicazione.
In un mondo digitale che abbraccia un'ampia varietà di dispositivi, dal desktop agli smartphone, il responsive design non è più un'opzione, ma una necessità.
Questa pratica garantisce che un sito web si adatti fluidamente alle dimensioni dello schermo su cui viene visualizzato, offrendo un'esperienza utente coesa indipendentemente dal dispositivo.
Implementare il responsive design significa pensare in termini flessibili, utilizzando griglie fluide, immagini adattabili e query di media CSS per creare layout che reagiscono al contesto di visualizzazione.
Parallelamente, l'accessibilità nel design garantisce che i siti web siano utilizzabili da tutte le persone, inclusi coloro che hanno disabilità.
Ciò comporta la considerazione di aspetti come la navigazione da tastiera, i contrasti dei colori, l'uso di ARIA (Accessible Rich Internet Applications) per migliorare l'accessibilità dei contenuti dinamici e l'implementazione di testi alternativi per le immagini.
Creare siti accessibili significa riconoscere la diversità degli utenti di Internet e impegnarsi a non escludere nessuno.
Nel cuore dell'efficace web design vi è l'arte dell'equilibrio: tra estetica e funzionalità, innovazione e intuitività, personalizzazione e accessibilità universale.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisAbbracciare i principi di UX/UI Design e impegnarsi per il responsive e accessibile design non è semplicemente seguire le migliori pratiche; è un impegno verso la creazione di esperienze che arricchiscano la vita digitale di tutti gli utenti.
Come web designer, abbiamo il potere e la responsabilità di costruire ponti digitali che uniscano, piuttosto che dividere, offrendo a ogni utente la chiave per esplorare il mondo digitale con fiducia e gioia.

Il viaggio di ogni web designer, a un certo punto, deve attraversare il ponte che conduce dalla teoria alla pratica, dall'apprendimento alla dimostrazione delle proprie competenze.
Un elemento chiave in questo passaggio è la creazione di un portafoglio convincente, affiancata dall'esplorazione del mondo freelance.
Questi passaggi non solo segnano l'inizio di una carriera professionale ma stabiliscono anche le fondamenta su cui costruiranno il proprio marchio personale e la propria clientela.
Un portafoglio non è semplicemente una raccolta di lavori; è una narrazione visiva della tua competenza, creatività e crescita come web designer.
La scelta dei progetti da includere deve quindi essere intenzionale, mirata a mostrare non solo la diversità delle tue abilità ma anche la profondità della tua comprensione del design efficace.
L'avventura del freelance è tanto eccitante quanto impegnativa, offrendo libertà di scelta sui progetti, ma richiedendo anche una grande dose di autodisciplina e capacità imprenditoriali.
Il processo di costruzione del tuo portafoglio e di avvio della tua carriera freelance è intrinsecamente legato alla tua crescita personale e professionale.
Ogni progetto che scegli di includere nel tuo portafoglio e ogni cliente che decidi di prendere come freelance non solo modellerà la percezione che il mondo ha di te come web designer ma ti darà anche preziose lezioni per il futuro.
Ricorda, il tuo percorso come web designer è tanto un viaggio di scoperta personale quanto una carriera professionale.

In un campo dinamico come il web design, rimanere isolati significa rimanere indietro.
La capacità di stare al passo con le evoluzioni tecnologiche, le nuove pratiche di design e le tendenze emergenti è fondamentale per mantenere il proprio lavoro fresco e rilevante.
Altrettanto importante è costruire e mantenere una rete di contatti professionale che possa offrire supporto, ispirazione e opportunità.
Vediamo come navigare in questo mare in costante cambiamento e come utilizzare al meglio le risorse a disposizione per rimanere connessi e aggiornati.
Il networking non deve essere visto solo come uno scambio di biglietti da visita o come una tattica per ottenere immediatamente nuovi clienti.
Piuttosto, è un investimento a lungo termine nella tua carriera e nel tuo sviluppo professionale.
Partecipare attivamente a forum, gruppi e conferenze del settore ti consente di imparare dai tuoi colleghi, condividere le tue conoscenze ed esperienze e, non da ultimo, stabilire connessioni che possono portare a collaborazioni future, opportunità di lavoro o semplicemente a una spalla su cui piangere quando le cose si mettono male.
Le comunità online, in particolare, offrono un'opportunità unica di interazione a livello globale. Piattaforme come Behance, Dribbble, e anche LinkedIn, sono ricche di gruppi dedicati al web design dove poter discutere di temi specifici, chiedere feedback su progetti o semplicemente trovare ispirazione.
Anche i social media, come Twitter e Instagram, possono essere potenti strumenti di networking se utilizzati strategicamente per condividere il proprio lavoro e interagire con la community del web design.
Rimanere informati sulle ultime tendenze del web design è cruciale, ma può sembrare un compito arduo data la velocità con cui il settore si evolve. Fortunatamente, esistono numerose risorse dedicate proprio a questo scopo:
Rimanere connessi con la comunità e aggiornati sulle tendenze del settore non è semplicemente una questione professionale; è un approccio alla vita e al lavoro che valorizza la crescita continua, l'esplorazione e la curiosità. In un campo che cambia così rapidamente come il web design, adottare questa mentalità è fondamentale non solo per il successo, ma anche per la soddisfazione personale. Alla fine, il viaggio dell'apprendimento è quello che rende il percorso tanto avvincente.

Per un web designer, soprattutto se freelance, trovare modi per differenziarsi e aumentare il proprio fatturato è fondamentale.
Una strategia efficace per raggiungere questo obiettivo è ampliare la gamma di servizi offerti, non limitandosi al solo web design, ma includendo servizi complementari che possono generare ulteriori entrate tramite cross selling e up selling.
Seguono una serie di servizi che un Web Designer può proporre ai propri clienti.
1. Servizi di ottimizzazione SEO: la presenza online non si ferma alla creazione di un sito web esteticamente piacevole; è necessario che questo sia anche ottimizzato per i motori di ricerca per garantire visibilità.
Offrire servizi SEO, dalla ricerca di parole chiave all'ottimizzazione on-page, può essere un complemento naturale al web design.
2. Gestione dei contenuti e copywriting: un sito web necessita di contenuti interessanti e pertinenti per attrarre e mantenere l'attenzione dei visitatori.
Proporre la creazione e la gestione di contenuti, inclusi blog e articoli, nonché servizi di copywriting per pagine web, può aumentare il valore offerto ai clienti.
3. Marketing sui Social Media: molti clienti cercano di aumentare la propria presenza sui social media ma non hanno il tempo o le competenze per farlo efficacemente.
Offrire servizi di progettazione grafica per i social media, gestione dei post e campagne pubblicitarie può essere un ottimo modo per espandere il proprio business.
4. Servizi di branding: creare un'identità di marca coerente e professionale va oltre il design di un sito web.
Offrire servizi di branding, inclusi il design di loghi, la creazione di guide di stile e materiali di marketing, può fornire un valore aggiunto significativo.
Un'opportunità spesso trascurata dai web designer freelance è diventare rivenditori di hosting.
Questo approccio consente di acquistare spazio server in blocco da un fornitore di hosting a un prezzo scontato per poi rivenderlo ai propri clienti a un margine di profitto.
Diventare una sorta di "one-stop shop" per i clienti, offrendo sia servizi di design che soluzioni di hosting, non solo può incrementare il fatturato ma anche rafforzare la relazione con il cliente, posizionandosi come un fornitore di soluzioni complete.
Vantaggi: questa strategia offre un flusso di reddito ricorrente, poiché l'hosting è un servizio sottoscritto su base annuale. Inoltre, gestire l'hosting per i propri clienti può semplificare il processo di lancio e manutenzione dei siti web, migliorando l'efficienza.
Considerazioni: è importante selezionare un fornitore di hosting affidabile e performante, poiché la qualità del servizio influenzerà direttamente la soddisfazione del cliente.
È non è necessario essere preparati a gestire le richieste di supporto tecnico relative all'hosting, in quanto saranno i tecnici del fornitore che si occuperanno di ogni aspetto.
Per un web designer freelance, ampliare la gamma di servizi offerti e considerare opportunità come la rivendita di hosting può aprire nuove vie per aumentare il fatturato.
Queste strategie non solo permettono di offrire un valore aggiunto ai clienti ma contribuiscono anche a diversificare le fonti di reddito, riducendo la dipendenza da singoli progetti di design.
In questo modo, si possono esplorare nuovi orizzonti professionali, consolidando al tempo stesso la propria presenza nel mercato.

Arrivati a questo punto del nostro viaggio attraverso il mondo del web design, abbiamo esplorato insieme i fondamenti e le strategie che delineano il percorso per diventare un web designer di successo.
Dall'importanza di una solida formazione nel design e nelle tecnologie web, all'essenziale bisogno di costruire un portafoglio che rispecchi la propria unicità e competenza, abbiamo coperto le tappe principali di questo affascinante percorso professionale.
Abbiamo anche discusso come l'ampliamento dei servizi offerti e l'esplorazione di opportunità come la rivendita di hosting possano non solo aumentare il fatturato ma anche arricchire il rapporto con i clienti, posizionandosi come fornitori di soluzioni complete.
Inoltre, abbiamo sottolineato l'importanza di rimanere connessi con la comunità dei web designer e di tenersi costantemente aggiornati sulle ultime tendenze e tecnologie del settore.
Il viaggio per diventare un web designer è un percorso ricco di scoperte, creatività e crescita professionale.
È un campo che richiede passione, dedizione e un impegno continuo all'apprendimento. Ma, come in ogni grande avventura, sono proprio queste sfide a rendere il viaggio degno di essere intrapreso.
Se stai considerando di intraprendere questo percorso per diventare Web Desginer, ricorda che ogni grande viaggio inizia con un singolo passo.
La chiave è muovere quel passo con entusiasmo e determinazione.
Sii curioso, esplora nuove idee, e non avere paura di sperimentare.
Il mondo del web design è vasto e in continua evoluzione, offrendo infinite possibilità di espressione creativa e realizzazione professionale.
Nel corso di questo viaggio, troverai momenti di frustrazione e incertezza, ma saranno questi stessi momenti a forgiare il tuo carattere e a rafforzare le tue abilità.
Cerca supporto nella comunità dei web designer, dove troverai altri viaggiatori con la tua stessa passione, pronti a condividere le loro conoscenze e esperienze.
Come prossimi passi, considera di stabilire obiettivi a breve e lungo termine per il tuo sviluppo professionale.
Che si tratti di imparare un nuovo linguaggio di programmazione, completare un corso di design, o avviare il tuo primo progetto freelance, ogni obiettivo raggiunto ti avvicinerà un passo in più alla realizzazione dei tuoi sogni.
Non dimenticare di documentare il tuo percorso, riflettendo sui progetti completati e sulle lezioni apprese lungo la strada.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisQuesto non solo arricchirà il tuo portafoglio ma ti fornirà preziose intuizioni su come sei cresciuto come designer e dove vuoi dirigere la tua carriera in futuro.
In conclusione, il mondo del web design ti aspetta con le sue sfide e le sue ricompense. Con entusiasmo, dedizione e un impegno costante all'apprendimento, non ci sono limiti a ciò che puoi realizzare.
Benvenuto nel viaggio; è il momento di iniziare a creare il tuo percorso unico nel vasto e stimolante universo del web design.
