Quale formato scegliere tra il jpeg o il jpg?
Bel dilemma, proviamo a capirne di più in questo articolo
Chiunque di noi, che ha un minimo di esperienza nel realizzare siti web, si è certamente trovato difronte alla domanda su quale sia il formato ideale da utilizzare.
Anticipo che una risposta univoca non c'è, sopratutto perché le esigenze grafiche possono essere molto diverse, ma anche perché, con l'avanzare della tecnologia, un formato che andava bene ieri, oggi potrebbe essere obsoleto.
Certo è che se anche fossi un semplice utilizzatore di computer, è praticamente scontato che tu abbia avuto a che fare con i formati JPEG e JPG.
Allora mi sento di chiederti, ti sei mai chiesto quale è la differenza tra di loro? E quale utilizzare nelle più svariate occasioni?
Perfetto!
Allora, in questo articolo cercherò di spiegare tutto sui formati JPEG e/o JPG e capire quale dei due formati sia il più adatto.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisMa leggi fino alla fine, quando scoprirai se c'è un'alternativa più valida a questi formati.

Ti sei mai posto la domanda "Quale è la differenza tra JPEG o JPG?" (o qualcosa di simile)?
La risposta potrebbe sorprenderti.
Tra JPEG e JPG non c'è alcuna differenza.
Eh, sì, proprio così.
E allora, potresti chiederti, perché questi due formati, praticamente identici, fatta eccezione per la presenza della E?
La colpa, si fa per dire, è del sistema operativo Microsoft Windows e dei suoi storici limiti (ovviamente questo è un mio parere personale)....
Infatti, devi sapere che il nome originale dei file di questo tipo prendevano l'estensione JPEG. Tuttavia, in passato, e sopratutto prima della versione Windows 95, il sistema operativo Microsoft era in grado di utilizzare tipi di file che avevano estensioni lunghe al massimo 3 caratteri.
Per questo motivo, JPEG non poteva essere utilizzata in quanto composto da 4 caratteri
Da questo limite tecnico, nasce la questione JPEG o JPG.
Cosa succedeva invece su sistemi operativi come Mac o Linux?
Nulla di strano, dal momento che questi sistemi operativi non avevano questo limite, era possibile utilizzare file con estensione .JPEG senza particolari problemi.
Questi sistemi operativi, erano in grado di gestire in modo naturale file con l'estensione lunga in quanto in grado di poter avere a che fare con estensioni anche di 4 e più caratteri.
Invece, Windows, per il motivo appena spiegato ha dovuto modificare l'estensione JPEG in JPG. Perdere la lettera E ha consentito ai sistemi operativi Windows di gestire regolarmente questo tipo di file.
Ecco quindi spiegato il motivo di questa differenza che risiede solo e soltanto nel nome dell'estensione. Il file, che abbia estensione .JPG o .JPEG è assolutamente lo stesso.
Hai mai avuto a che fare con video in formato .MPEG o .MPG?
Non ti fare tante domande, la risposta è la stessa per i file .JPG o .JPEG.
Ah, dimenticavo, JPEG è l'acronimo di Joint Photographic Experts Group.
A questa domanda ora dovresti essere in gradi di rispondere da solo.
Come scritto in qualche riga precedente, da un punto di vista funzionale, non ci sono differenze.
Non c'è differenza alcuna tra le due estensioni, parlare di .JPG o .JPEG è la stessa identica cosa.
Quindi non è possibile parlare in questi termini, non c'è un'estensione meglio dell'altra, tuttavia c'è un'estensione più diffusa dell'altre.
Prova a digitare .jpg su Google e poi .jpeg.
Come potrai notare c'è una grande differenza in termini di risultati e di diffusione, ragionandoci un poì è possibile capire perché....
L'unica vera differenza, tra i due formati, la potrebbe fare la piattaforma o il sito web verso cui, per varie ragioni, è necessario inviare delle immagini.
Potrebbe succedere che, in uno scenario assai improbabile, la suddetta piattaforma (ad esempio di condivisioni di immagini) preferisce il formato JPEG invece del formato JPG o viceversa, impedendo la pubblicazione del formato non gradito.
Allora, in questo caso (assai molto raro, per la verità) è necessario passare da un'estensione all'altra.
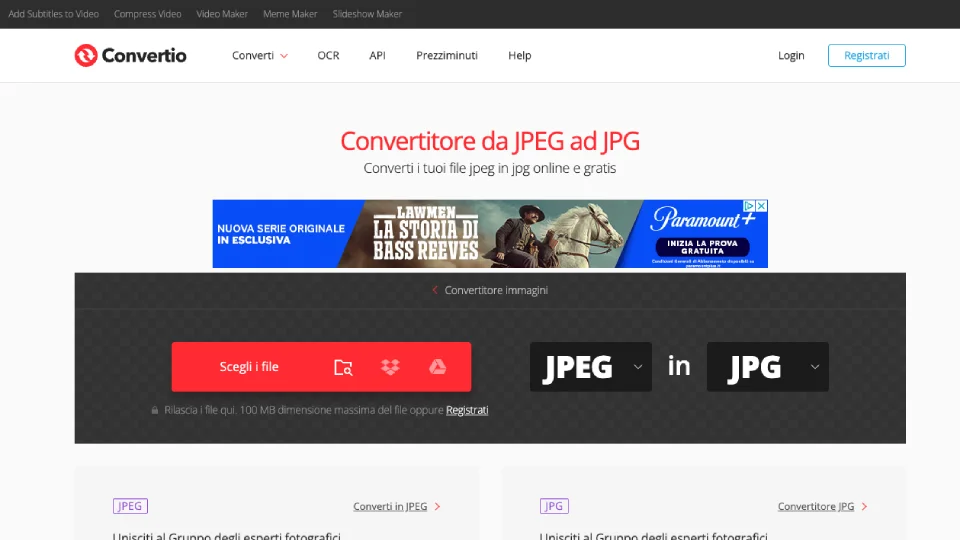
Se ti dovessi trovare in questa rarissima situazione, allora puoi utilizzare programmi più o meno professionali, come Adobe Photoshop, oppure, cosa assai più semplice (ed economica) utilizzare un convertitore online come Convertio.

Come puoi notare, da questa semplice interfaccia grafica, puoi:
In questo caso, dovresti poter convertire un file .JPEG in .JPG, ma ovviamente, puoi scegliere l'operazione inversa.
Oltre a questa combinazione, come puoi verificare anche tu, è possibile avere delle combinazioni, e delle conversioni, praticamente illimitate.
Cosa accade invece se ti trovi nelle condizioni di dover convertire un formato, tipo png, gif, svg, oppure tiff in JPEG e/o .JPG?
Potresti utilizzare sempre il convertitore online di cui ti ho paralto prima, oppure fare riferimento al manuale d'istruzioni del tuo editor grafico preferito.
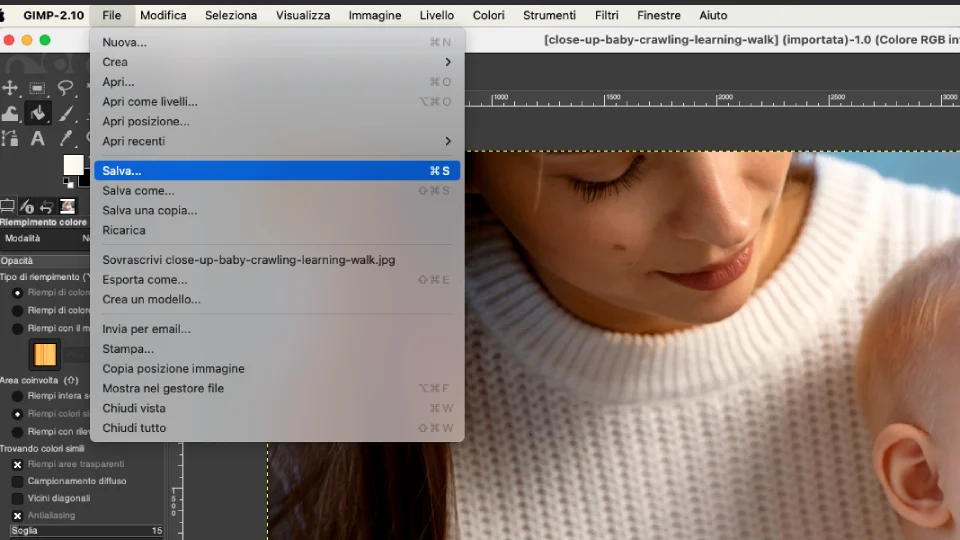
Usi Photoshop? Usi Microsoft Paint? Oppure utilizzi Gimp?
Allora, in linea di massima le operazioni sono molto, molto simili.
Una volta aperto il tuo file, con un'estensione che vuoi cambiare, con il tuo editor preferito, è molto probabile che tu debba andare sul menu File e poi Salva come (o Save as, se l'interfaccia è in inglese).
Ecco cosa dovresti vedere se usi Gimp.

E poi non ti rimane che indicare l'estensione desiderata.
Tutto qui.
Se hai a che fare con un sito web, certamente saprai come sia frequente dover trattare le immagini, modificarle, applicare de filtri e chi lo sa quante cose ancora.
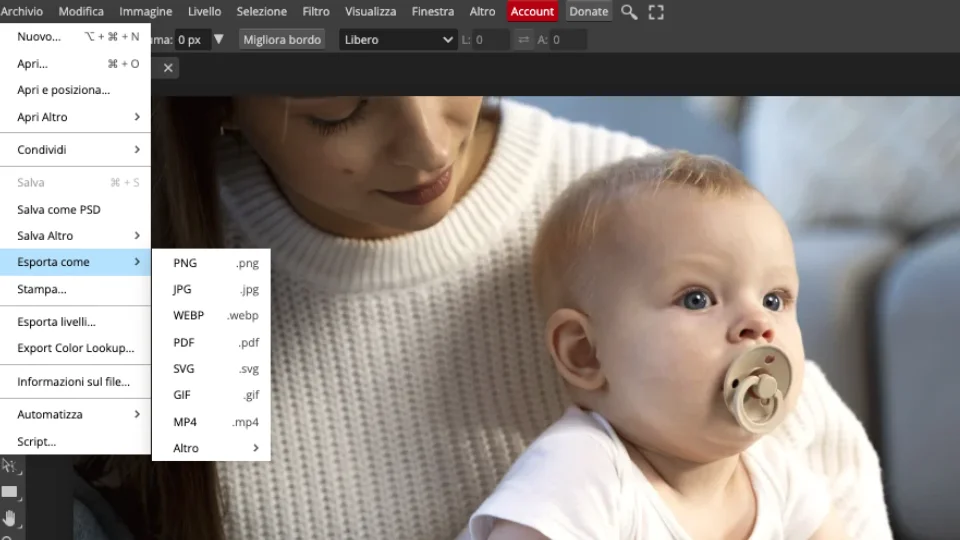
Se non vuoi acquistare un editor professionale, come Photoshop, appunto, allora troverai certamente utile il servizio photopea.com.
Si tratta di un sito web, che puoi scaricare anche come app sul tuo computer, che ha un'interfaccia e le funzioni praticamente identiche al costoso Photoshop.
Ora, l'uso di Photopea si riallaccia al discorso che stiamo facendo in quanto, anche questo strumento consente di aprire un'immagine qualsiasi e convertirla in o da JPEG/JPG.
Ecco come:

Photopea consente di salvare file in 16 estensioni differenti.
Niente male per essere un programma completamente gratuito.
Fino a questo punto hai letto molto sui formati Jpeg/Jpg, ma non è stato ancora scritto cosa esattamente sia un'immagine con questa estensione.
Detto che non ci sono differenze, un immagine con questa estensione è un immagine raster, basata su pixel. Queste strane parole stanno semplicemente ad indicare che abbiamo a che fare con immagini create attraverso piccolissimi elementi chiamati pixel.
Sono sostanzialmente dei quadratini piccolissimi che, messi uno vicino all'altro, ognuno con un colore proprio, formano una griglia di punti colorati e vanno a comporre un'immagine, come ad esempio una foto.
Ecco alcuni esempi di immagini raster, basate su pixel:
Ricorda che le immagini raster perdono qualità quando vengono ingrandite oltre la loro risoluzione originale.
L'ingrandimento infatti richiede l'aggiunta di nuovi pixel che devono essere interpolati.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisQuesto è il motivo per cui è importante considerare la risoluzione e le dimensioni dell'immagine per specifici usi specialmente per la stampa o per la visualizzazione su schermi di grandi dimensioni.

Arrivati a questo punto, è chiaro che abbiamo capito che non ci sono differenze tra le due estensioni.
Quello che potresti chiederti ora è se il formato dell'immagine è poi così importante oppure no. Con tante estensioni disponibili, quali sono le differenze tra formati tipo JPG, TIFF, GIF e WEBP? E perché le immagini compresse sono migliori di quelle senza compressione?
Un'immagine compressa è un'immagine che sostanzialmente non perde la sua qualità, ma che ha un peso, una dimensione minore. Dal momento che, più una pagina di un sito web è leggera e più rapidamente viene visualizzata più velocemente.
Se una pagina web contiene, ad esempio, 5 immagini e se ciascuna di esse pesasse 1MB, allora la dimensione minima di quella pagina web sarebbe almeno pari a 5MB.
Una dimensione del genere è davvero sconsigliata perché, a seconda del tipo di connessione che l'utente dispone, la sua visualizzazione potrebbe risultare davvero complessa e lunga.
Ecco perché è importante, per il proprio sito web, utilizzare immagini di qualità ma leggere. O meglio, immagini compresse, che renderanno la vita di utenti mobile, con connessioni lente, più veloce e ottimale.
E non è solo una questione di velocità di visualizzazione.
Come certamente saprai, uno dei più importanti fattori di posizionamento utilizzati da Google è proprio la velocità di download del sito web. I siti che si posizionano meglio, al pari di altri fattori, sono quelli più veloci.
Questo significa che se utilizzi immagini pesanti, il tuo sito verrà penalizzato.
Ecco spiegati i motivi per cui le immagini che utilizzi per il tuo sito, oltre a essere della giusta qualità, devono essere leggere.
Se utilizzi WordPress, puoi far riferimento a diversi plugin che si occupano di questo, altrimenti puoi utilizzare dei tool online come COMPRESS JPEG.
Sono certo che troverai tanti plugin che possano aiutarti per la compressione delle immagini. Io, tra i tanti, ti consiglio ShortPixel.
Si tratta di un plugin che si preoccupa di comprimere le nuove immagini che pubblicherai sul sito ma anche quelle che hai già caricato.
Basterà gicare un po' con i vari settings.
Ma mettiamolo alla prova.
Dopo aver abilitato il plugin sul tuo sito wordpress, non devi far altro che inviare l'immagine come hai semmpre fatto.
L'immagine che segue, aveva una dimensione originale pari a 9.9MB.

Ora sai quale è la sua dimensione?
98KB
Questo significa che la dimensione originale è stata ridotta di 100 volte, senza perdita di qualità.
Fantastico, no?
Inoltre, vale la pena parlare un po' di più delle caratteristiche di questo plguin.
Attraverso il pannello di configurazione è possibile scegliere tre differenti tipi di compressione:
Compressione Lossy (raccomandata): offre il miglior livello di compressione. Questa è l'opzione consigliata per la maggior parte degli utenti, produce risultati che sembrano uguali all'occhio umano.
Compressione Glossy: crea immagini pressoché identiche alle originali. La migliore opzione per i fotografi e altri professionisti che usano immagini di altissima qualità nei loro siti e desiderano la miglior compressione senza alterare la qualità.
Compressione Lossless: l'immagine risultante è identica in pixel all'immagine originale.
Assicurati che nessun singolo pixel appaia diverso nell'immagine ottimizzata rispetto all'originale. In alcuni rari casi sarà necessario utilizzare questo tipo di compressione. Sono possibili situazioni alcuni disegni tecnici o immagini di grafica vettoriale.
L'immagine pubblicata sopra è stata trattata con la compressione Lossless (senza perdita). Anche se il plugin raccomanda la compressione Lossy, io preferisco non comprimere troppo.

Abbiamo visto come ShortPixel utilizzi tre tipi differenti di compressione.
Mettendo da parte il livello di compressione Glossy, che viene utilizzata soprattutto da coloro che hanno particolari esigenze rispetto alla qualità delle immagini, come appunto i fotografi, concentriamoci sulle altre due: Lossy e Lossless
Infatti, quando si parla di compressione per la realizzazione dei siti web, un concetto importante da comprendere è la compressione con perdinta e la compressione senza perdita (di qualità).
Compressione Lossy: in questo caso la compressione agisce sull'immagine in modo "pesante". Alcuni elementi delle immagini vengono persi defintivamente. Questo rende l'immagine davvero leggera, ma alcuni particolari, in termini di qualità, potrebbero andar persi.
Questo tipo di compressione è una buona scelta quando quello che si desidera ottenere è la dimensione più piccola possibile senza che la perdita di qualità sia un fattore negativo.
Compressione Lossless: in questo caso, ed è il caso che preferisco, l'effetto finale è quello di ottenere un'immagine molto più leggera senza perdita di qualità. Se ti stai chiedendo come questo possa avvenire, posso anticpiarti che questo avviene comprimendo i dati dell'immagine, rimuovendo i metadati e altre informazioni non necessarie nel file di immagine raw.
La compressione Lossless è la scelta miugliore se desideri avere un'immagine di qualità, che conservi i dettagli della foto, riducendo però notevolmente le dimensioni della stessa.
Però, dopo tutte queste raccomandazioni, mi dispiace doverti dare una piccola delusione.
Infatti, le immagini JPEG/JPG supportano solo un tipo di compressione: la compressione lossy.
Fortunatamente, per la maggior parte delle immagine destinate ai siti web, non c'è una differenza tale da essere notata.

Spesso, senza che nemmeno ce ne accorgiamo, siamo coinvolti in battaglie tecnologiche dove noi siamo solo delle comparse, mi riferisco alla battaglia dei formati delle immagini per il web.
Battaglie che possono essere paragonate a quelle che abbiao visto in passato, come quella tra Betamax e VHS o quella tutt'ora in corso tra Playstation e Xbox.
In questo caso parliamo del nuovo formato, quello denominato WebP
Allora c'è da chiedersi, che cos'è esattamente il WebP? E perché dovremmo abbandonare il vecchio caro JPEG?
Non ti soprenda se ti dico che il formato WebP non è poi così nuovo in quanto fu annunciato nel 2010 e, da allora, ha subito una continua evoluzione e tanti miglioramenti.
Grazie a questi miglioramenti, il formato WebP è in forte disffusione a livello mondiale anche grazie al fatto che sempre più dispositivi, e soprattutto browser come Chrome, Microsoft Edge, Firefox, Safari e Opera lo stanno supportando in modo definitivo.
D'altro canto, il fatto che questo formato non sia ancora uno standard definitvo, fa si che una delle piattaforme più in voga al giorno d'oggi, mi riferisco ad Instagram, non accetti questo formato per la pubblicazione di post.
Fatta questa presemessa, vediamo perchè ho deciso di parlare di questo formato e quale è la differenza principale con JPEG/JPG.
Prima di tutto è il caso di dire che il formato WebP è stato sviluppato da Google proprio con l'obiettivo di creare un formato adatto ai siti web me che fosse anche in grado di renderli più veloci da scaricare.
E, stando a quanto Google stessa dichiara, l'obiettivo è stato raggiunto in quanto un'immagine compressa in modalità lossles ha una dimensione minore del 26% rispetto ad un'immagine PNG e addirittura del 34% rispatto ad un'immagine JPEG.
Altro importante vantaggio del formato WebP é che quest'ultimo supporta anche la trasparenza a fronte di un aggiunta di byte trascurabile.
Inoltre, il formato WebP è compatibile anche con il tipo di compressione più severo (lossy) con una riduzione fino a tre volte rispetto ad un'analoga immagine PNG.
Bene, siamo arrivati alla fine del nostro articolo, spero che sia chiara quale sia la differenza tra JPEG e JPG e come il formato WebP sia una delle migliori alternative quando si vogliono realizzare immagini per il tuo sito web.
Differenza tra JPG e JPEG?
Non c'è alcuna differenza tecnica tra i formati JPG e JPEG. Entrambi si riferiscono allo stesso formato di immagine. L'unica differenza sta nel nome: "JPEG" è l'abbreviazione di "Joint Photographic Experts Group", il gruppo che ha creato lo standard. Il termine "JPG" è nato quando i primi sistemi operativi, come quelli basati su MS-DOS, supportavano solo estensioni di file di tre lettere.
Come passare da un formato JPEG a JPG?
In realtà, i file JPEG e JPG sono già lo stesso formato e possono essere utilizzati come tali. Se hai bisogno di cambiare l'estensione del file da .jpeg a .jpg (o viceversa), puoi semplicemente rinominare il file. Tuttavia, questo generalmente non è necessario, poiché la maggior parte dei software e dei sistemi operativi tratta le estensioni .jpg e .jpeg in modo intercambiabile.
Quale è la differenza tra JPG e PNG?
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisLa differenza principale tra JPG e PNG sta nel tipo di compressione e nella qualità dell'immagine. JPG usa una compressione con perdita, il che significa che alcuni dettagli dell'immagine vengono persi per ridurre le dimensioni del file. È adatto per fotografie e immagini con molti colori. PNG, invece, usa una compressione senza perdita, preservando tutti i dettagli dell'immagine originale. PNG supporta anche la trasparenza, il che lo rende ideale per grafiche web, icone e immagini con sfondi trasparenti.
Quale è la differenza tra JPG e PDF?
JPG è un formato di file specifico per le immagini, mentre PDF (Portable Document Format) è un formato di file utilizzato per presentare documenti in modo indipendente dal software, dall'hardware o dal sistema operativo. I PDF possono contenere testo, immagini, oggetti grafici e altro ancora. Un file JPG può essere convertito in PDF, e un PDF può contenere immagini in formato JPG, ma servono a scopi molto diversi.
