
Oggi esploreremo come velocizzare PrestaShop con 11 strategie efficaci che ti permetteranno di superare il problema del PrestaShop lento.
Hai un e-commerce su PrestaShop e noti che il tuo sito web è più lento del previsto?
La velocità del tuo negozio online è fondamentale per garantire una buona esperienza agli utenti e massimizzare le conversioni.
Ma non preoccuparti, hai fatto la scelta giusta leggendo questo articolo
La velocità del tuo sito web non è solo una questione di comodità per i visitatori, ma anche un fattore critico per il posizionamento sui motori di ricerca. Prima di immergerci nelle soluzioni, ti fornirò un'anteprima delle strategie che esploreremo:
Siamo solo all'inizio del nostro viaggio verso un PrestaShop più veloce e performante.
Pronto a scoprire come migliorare drasticamente le prestazioni del tuo negozio online?
Continua a leggere per tutte le soluzioni che renderanno la tua esperienza su PrestaShop più veloce e fluida.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratis
Una parte fondamentale nel processo di ottimizzazione della velocità di PrestaShop è la valutazione accurata delle prestazioni attuali del sito. Fortunatamente, esistono diversi strumenti di verifica della velocità del sito che possono aiutarti in questa missione.
I tool per la diagnosi della velocità del sito forniscono molto più di una semplice misurazione della velocità di caricamento delle pagine. Essi offrono un'analisi dettagliata delle prestazioni del tuo e-commerce, scavando a fondo nei processi che influenzano il tempo di caricamento.
Identificano non solo la velocità generale del sito, ma anche i punti specifici che rallentano il caricamento delle pagine.
Grazie a queste analisi approfondite, puoi individuare con precisione i problemi che potrebbero influenzare negativamente l'esperienza degli utenti sul tuo sito. Potresti scoprire che alcune immagini non sono ottimizzate, che il codice del tuo tema è inefficiente o che il tuo server ha tempi di risposta lenti.
Con queste informazioni dettagliate a disposizione, sei meglio equipaggiato per prendere decisioni informate e implementare le ottimizzazioni necessarie per migliorare la velocità del tuo e-commerce.
Due dei più rinomati sono:
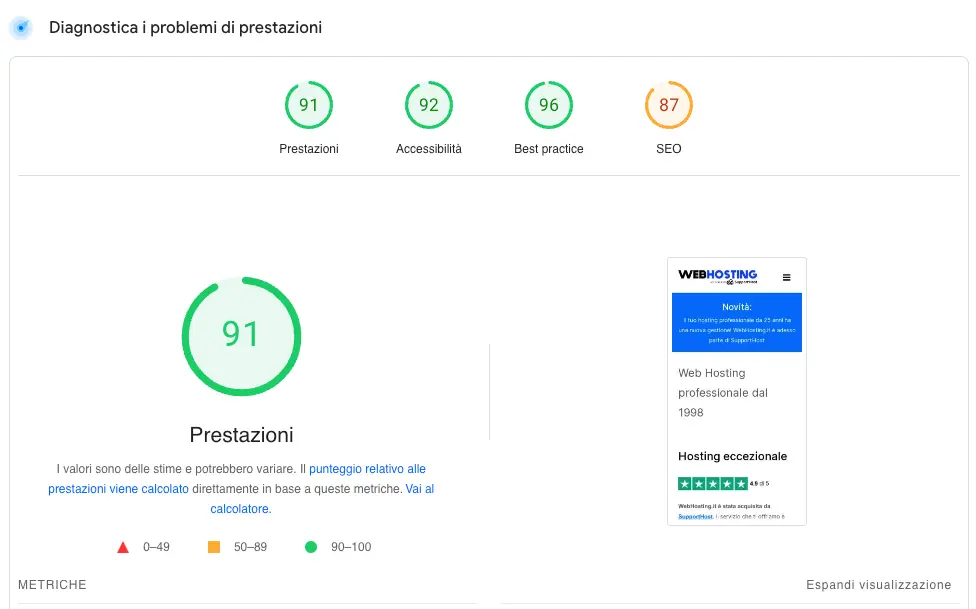
Questo strumento di Google fornisce una valutazione dettagliata delle prestazioni del sito web, suggerendo anche possibili ottimizzazioni. Ti fornisce un punteggio sia per la versione desktop che per quella mobile, con indicazioni chiare su cosa migliorare.

Ecco una panoramica più dettagliata su come funziona il processo di test:
Analisi dell'URL: il primo passaggio nel procedimento di PSI consiste nell'analizzare l'URL oggetto di test. Questo URL può corrispondere a qualsiasi contenuto online dotato di un URL valido, come una pagina di prodotto, un post del blog o altro materiale presente sul web.
È importante tenere presente che il test PSI è specifico per questo URL e non riflette automaticamente le prestazioni generali del tuo sito web.
Recupero dei contenuti della pagina: una volta inserito l'URL, PageSpeed Insights recupererà i contenuti della pagina, tra cui l'HTML, il CSS, il JavaScript, le immagini e tutti gli altri elementi necessari per visualizzare la pagina.
Valutazione delle prestazioni: dopo aver recuperato i contenuti della pagina, PSI condurrà una serie di test per valutare la velocità e l'efficienza della pagina. Questi test esaminano fattori come le dimensioni e la struttura della pagina, la quantità e le dimensioni delle risorse e il tempo di caricamento della pagina.
Raccomandazioni per l'ottimizzazione: sulla base dei risultati dei test sulle prestazioni, PageSpeed Insights fornirà suggerimenti su come ottimizzare la pagina per migliorarne le prestazioni. Tali suggerimenti possono includere la riduzione delle dimensioni delle immagini, la semplificazione del CSS e del JavaScript, l'attivazione della memorizzazione nella cache e la riduzione del numero di richieste al server.
Punteggi: PageSpeed Insight assegna un punteggio alla pagina in base alle sue prestazioni. Il punteggio varia da 0 a 100, con punteggi più alti che indicano una migliore performance. Il punteggio viene calcolato sulla base dei risultati dei test e delle raccomandazioni per l'ottimizzazione.
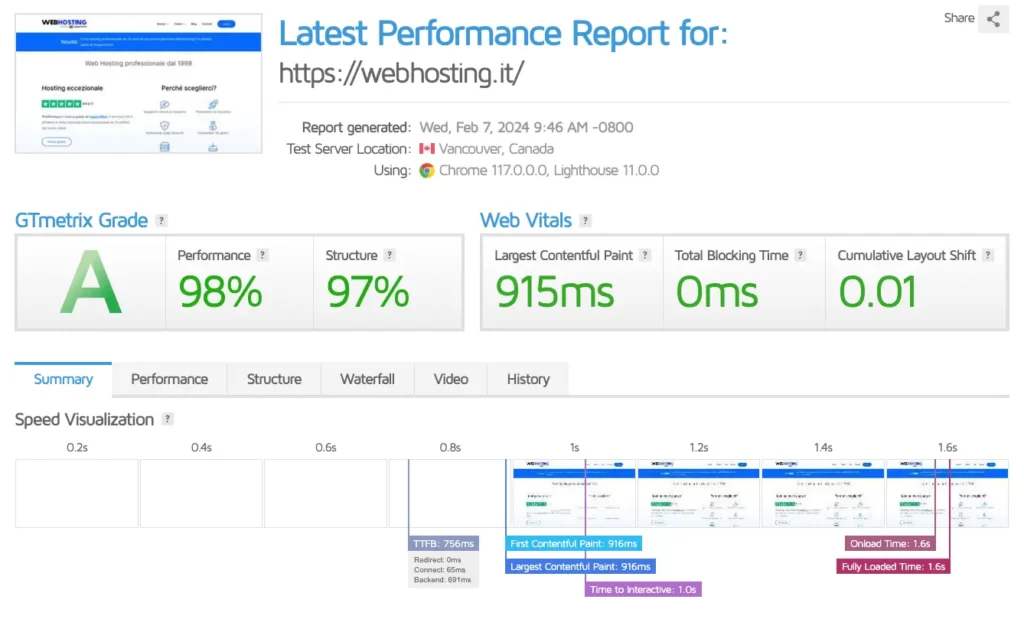
GTMetrix offre un'analisi approfondita delle prestazioni del tuo sito web, inclusi dati come il tempo di caricamento, le dimensioni delle pagine e le richieste HTTP. Ti offre anche un punteggio basato su diverse metriche di prestazione, aiutandoti a identificare le aree di miglioramento.

Ecco una dettagliata spiegazione su come funziona il processo di test con GTMetrix:
Prestazioni: il tuo punteggio di prestazioni rappresenta essenzialmente il tuo punteggio di prestazioni di Lighthouse, catturato da GTmetrix, con le nostre verifiche personalizzate, opzioni di analisi, specifiche del browser e dell'hardware.
Struttura: il tuo punteggio di struttura è la valutazione proprietaria delle verifiche di Lighthouse e GTmetrix personalizzate. Rappresenta quanto bene la tua pagina è costruita per prestazioni ottimali.
Largest Contentful Paint (LCP): LCP misura quanto tempo impiega l'elemento di contenuto più grande (ad esempio, un'immagine di hero o un testo di intestazione) sulla tua pagina per diventare visibile.
Total Blocking Time (TBT): il TBT ti indica quanto tempo è bloccato da script durante il processo di caricamento della tua pagina. Per un'esperienza utente ottimale, punta a un TBT di 150 millisecondi o meno.
Cumulative Layout Shift (CLS): il CLS indica quanto spostamento di layout sperimentano i visitatori mentre la tua pagina si carica. Per un'esperienza utente ottimale, punta a un punteggio CLS di 0.1 o meno.
Utilizzando questi strumenti, o altri simili, sarai in grado di ottenere una panoramica chiara delle prestazioni del tuo sito e di identificare i passaggi necessari per migliorare la sua velocità.
Continua a leggere per scoprire come implementare efficacemente queste ottimizzazioni su PrestaShop.
Quando si tratta di garantire la massima velocità e affidabilità per il tuo negozio online su PrestaShop, la scelta del servizio di hosting giusto riveste un'importanza fondamentale.
Immagina il tuo hosting come il motore di una macchina: se è potente e ben ottimizzato, il veicolo sarà in grado di raggiungere alte velocità in modo efficiente e senza intoppi.
Una soluzione di hosting veloce è come una superstrada per il tuo negozio online: offre corsie larghe e senza ostacoli per consentire al traffico web di fluire senza intoppi. Ci sono diverse opzioni di hosting disponibili, ognuna con i propri vantaggi e considerazioni:
Indipendentemente dalla soluzione di hosting che scegli, assicurati di considerare fattori come le prestazioni del server, l'uptime garantito e il supporto clienti quando prendi la tua decisione.
Investire in un hosting di qualità è un passo fondamentale per garantire che il tuo negozio online su PrestaShop abbia successo e offra un'esperienza utente impeccabile.
L'implementazione di un CDN come CloudFlare può essere un vero game changer per migliorare le prestazioni del tuo sito web, sia che si tratti di un negozio online su PrestaShop o di qualsiasi altro tipo di sito.
Ma cosa fa esattamente un CDN e come può aiutare i siti basati su PrestaShop?
In generale, un CDN funge da intermediario tra il server originale del tuo sito web e i suoi visitatori, distribuendo i contenuti su server situati in varie posizioni geografiche.
Ciò consente ai visitatori di accedere ai contenuti dal server più vicino a loro, riducendo i tempi di caricamento delle pagine e migliorando l'esperienza utente.
Per i siti basati su PrestaShop, i benefici di utilizzare un CDN come CloudFlare sono molteplici:
Modulo "Cloudflare CDN Cache"
Il modulo Cloudflare CDN Cache per PrestaShop è un componente aggiuntivo, purtroppo a pagamento, che semplifica l'integrazione di CloudFlare con il tuo negozio online. Questo modulo ti consente di configurare facilmente le impostazioni del CDN direttamente dall'interfaccia amministrativa di PrestaShop, inclusa la gestione della cache e delle regole di sicurezza.
Utilizzare il modulo "Cloudflare CDN Cache" insieme a CloudFlare offre una soluzione completa per ottimizzare la distribuzione dei contenuti, migliorare le prestazioni del sito e garantire la sicurezza online del tuo negozio su PrestaShop.
Attenzione, non è tutte rose e fiori!
Infatti, l'uso di CloudFlare, se da una parte ci fornisce dei benefici, dall'altra può causare alcuni inconvenienti.
Sto parlando del problema che, durante le sessioni nel backend, ci fa disconnettere dal nostro account. Dovremo quindi effettuare un nuovo accesso per poter continuare ad operare come amministratore.
Questa disconeessione rallenta evidentemente molto il lavoro da fare.
Si tratta di un fenomeno, noto come "logout", si verifica a causa della variazione costante dell'indirizzo IP fornito da CloudFlare.
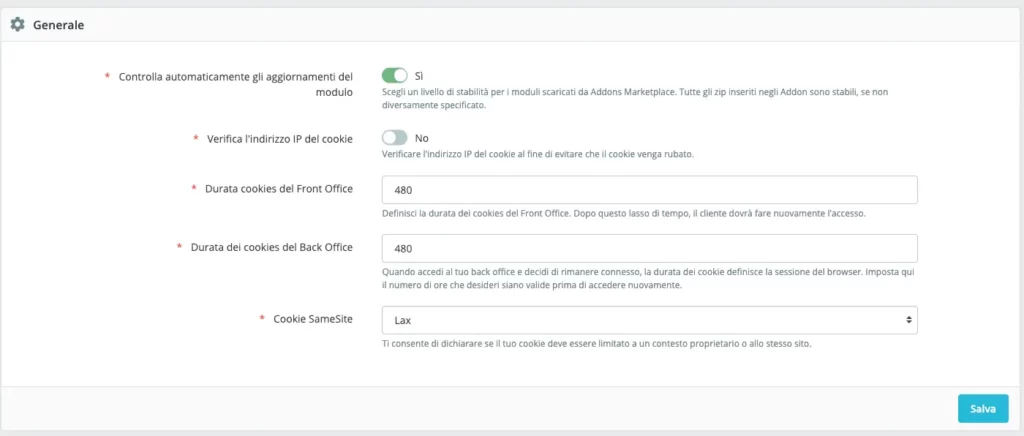
Per risolvere questa problematica, è necessario apportare un adeguamento alla configurazione di PrestaShop. Ecco come procedere:

L'immagine sopra mostra, oltre all'opzione che ci interessa, anche altri campi come, ad esempio, la possibilità di aumentare la durata della vita del cookies di login. Attenzione però a non esagerare, infatti, per motivi di sicurezza, è necessario che dopo un periodo di alcuni minuti la sessione scada e vi venga nuovamente richiesto l'accesso all'area di amministrazione.
Effettuando questa modifica, sarà possibile evitare i continui problemi di logout dal Backoffice, garantendo una maggiore stabilità e fluidità nell'utilizzo di PrestaShop insieme a CloudFlare, sia come protezione che come acceleratore del sito.
Una delle soluzioni più efficaci per migliorare le prestazioni del tuo negozio online su PrestaShop è configurare nel modo corretto Smarty. Smarty è il nome del linguaggio del template utilizzato dai temi di PrestaShop. Questa funzionalità permette di memorizzare temporaneamente le pagine web generate dinamicamente, riducendo così il tempo di caricamento e alleviando il carico sul server.
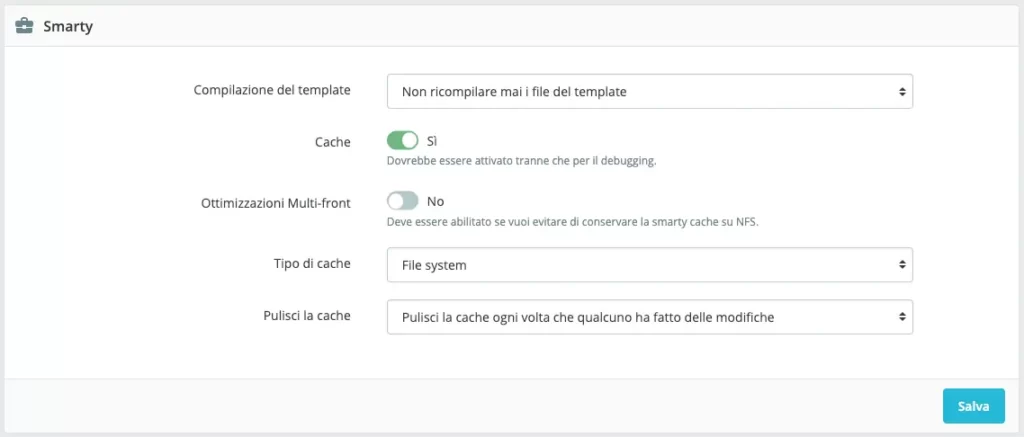
Per accedere a questa sezione vai a: Parametri Avanzati -> Prestazioni
Questo è quello che dovresti vedere:

Alla voce Compilazione del template abbiamo 3 differenti opzioni.
Ragionado da un punto di vista della velocità del nostro sito, quello che vi consiglio è di optare per l'opzione Ricompila i template se i file sono stati aggiornati durante la fase di sviluppo e la fase di avvio.
In questo modo Smarty controllerà se i file del template sono stati modificati dall'ultima compilazione e agirà di conseguenza. Una volta che il sito è stato completato, allora è meglio di passare all'opzione Non ricompilare mai i file del template evitando quindi un continuo, seppur minimo, utilizzo di risorse server.
Attivando e configurando correttamente la cache di Smarty, potrai migliorare significativamente le prestazioni del tuo negozio online su PrestaShop, garantendo una navigazione più veloce e una migliore esperienza utente per i tuoi clienti.
Mantenere aggiornata la versione di PHP utilizzata sul tuo server è fondamentale per garantire prestazioni ottimali e massimizzare la sicurezza del tuo negozio online su PrestaShop.
I nuovi aggiornamenti di PHP non solo introducono miglioramenti delle prestazioni, ma spesso includono anche importanti correzioni di sicurezza che proteggono il tuo sito dagli attacchi informatici.
1 - Verifica la compatibilità: prima di procedere con l'aggiornamento, assicurati che la versione di PrestaShop che stai utilizzando sia compatibile con la nuova versione di PHP. Puoi verificare la compatibilità consultando la documentazione ufficiale di PrestaShop o contattando il supporto tecnico del tuo provider di hosting.
2 - Backup dei dati: prima di apportare qualsiasi modifica alla configurazione del server, assicurati di eseguire un backup completo dei tuoi dati. In questo modo, sarai in grado di ripristinare il sito in caso di eventuali problemi durante l'aggiornamento.
3 - Aggiornamento tramite il pannello di controllo del provider di hosting: la maggior parte dei provider di hosting offre un'opzione per aggiornare la versione di PHP direttamente dal pannello di controllo dell'account. Accedi al tuo pannello di controllo e cerca l'opzione per la gestione della configurazione del server o delle impostazioni PHP. Seleziona la nuova versione di PHP e applica le modifiche.
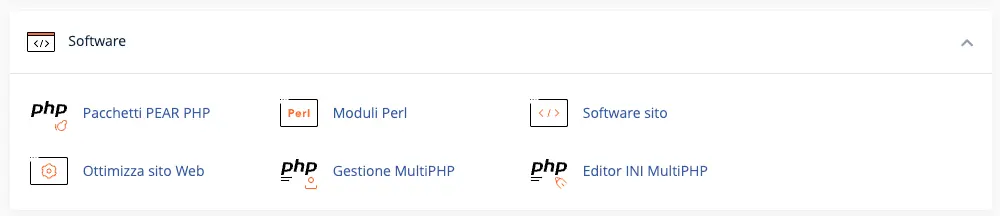
Se utilizzi cPanel, come attualmente fanno tutti i nostri clienti, vai su Software -> Gestione MultiPHP

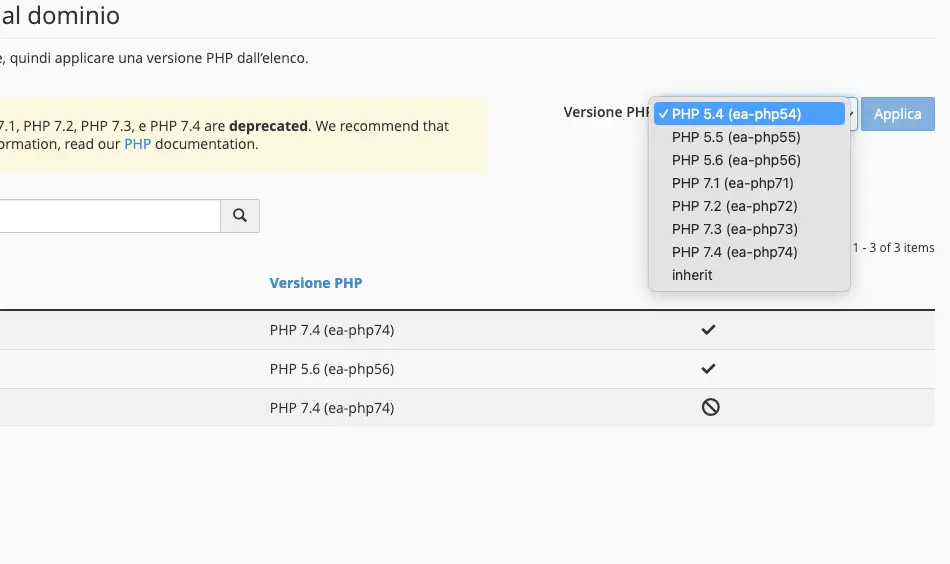
Poi, dal menu in alto a sinistra, dopo aver selezionato il nome di dominio per il quale apportare le modifiche, seleziona la versione del PHP che ti serve:

4 - Verifica delle funzionalità del sito: dopo aver completato l'aggiornamento, assicurati di verificare che tutte le funzionalità del tuo sito web su PrestaShop funzionino correttamente. Controlla attentamente tutte le pagine, i moduli e le funzioni interattive per assicurarti che non ci siano problemi di compatibilità.
5 - Monitoraggio delle prestazioni: una volta completato l'aggiornamento, monitora le prestazioni del tuo sito per valutare eventuali miglioramenti o regressioni. Puoi utilizzare strumenti di monitoraggio delle prestazioni o plugin di analisi del sito per tenere traccia di metriche importanti come il tempo di caricamento delle pagine e l'utilizzo delle risorse del server.
Aggiornare la versione di PHP del tuo server è un passo cruciale per garantire prestazioni ottimali e una maggiore sicurezza per il tuo negozio online su PrestaShop. Segui attentamente le procedure di aggiornamento e assicurati di verificare la compatibilità e il corretto funzionamento del tuo sito dopo l'aggiornamento.
La scelta del template giusto può fare la differenza tra un sito web su PrestaShop che si carica velocemente e uno che lascia gli utenti in attesa. Un design performante non solo migliora l'esperienza utente, ma può anche influenzare positivamente il posizionamento del tuo sito sui motori di ricerca e le conversioni.
1 - Valuta le prestazioni: prima di scegliere un template, assicurati di valutare le sue prestazioni. Cerca template ottimizzati per la velocità che presentino un codice pulito e leggero, riducendo così i tempi di caricamento delle pagine.
2 - Design responsive: scegli un template che sia completamente responsive e si adatti automaticamente a diversi dispositivi e dimensioni dello schermo. Un design responsive non solo migliora l'esperienza utente, ma è anche un fattore importante per il posizionamento sui motori di ricerca.
3 - Minimizza le personalizzazioni: evita di sovraccaricare il tuo template con troppe personalizzazioni e plugin aggiuntivi. Ogni elemento aggiuntivo può rallentare le prestazioni del tuo sito, quindi cerca di mantenere il design il più semplice possibile.
4 - Test delle prestazioni: prima di rendere il template definitivo, testa le sue prestazioni utilizzando strumenti come Google PageSpeed Insights o GTMetrix. Questi strumenti ti daranno un'indicazione chiara delle aree in cui il tuo template potrebbe essere ottimizzato ulteriormente per migliorare le prestazioni.
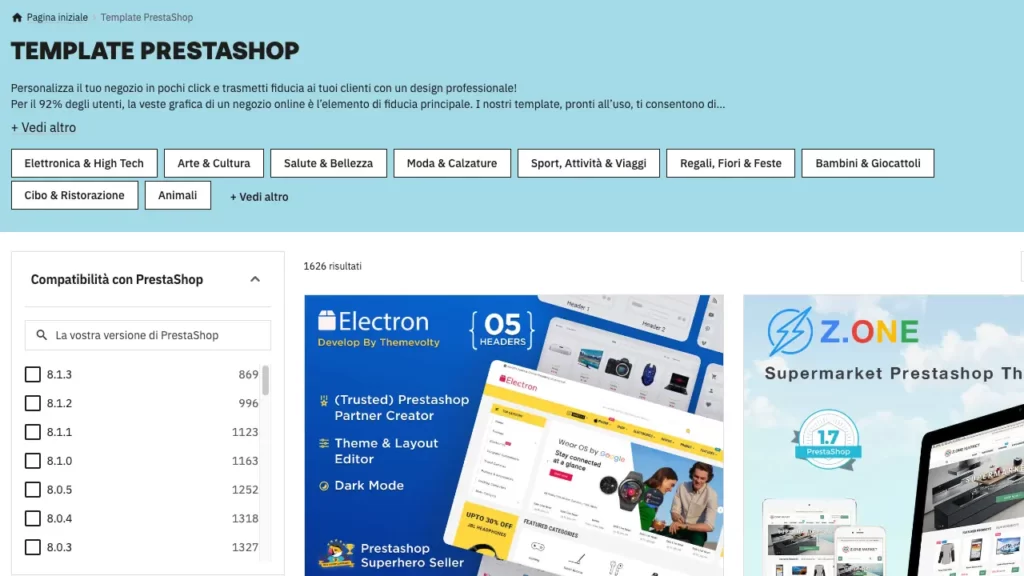
Dove trovare i temi per Prestashop?
Ma qui, naturalmente.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisSi tratta del portale dove poter effettuare le ricerche del tema che andrà a sostituire quello di default (se non vi piace).

NOTA BENE: prima di scegliere il vostro tema, fate attenzione alla vostra versione di PrestaShop. Non tutti i temi vanno bene per versioni differenti del nostro CMS.
Scegliere un template veloce e performante è essenziale per garantire un'esperienza utente ottimale sul tuo sito web su PrestaShop. Segui questi consigli per selezionare e utilizzare un template che non solo soddisfi le tue esigenze estetiche, ma che offra anche prestazioni eccezionali e una navigazione fluida per i tuoi visitatori.
Un database efficiente è fondamentale per garantire prestazioni ottimali del tuo sito su PrestaShop. Ridurre il carico sul server attraverso l'ottimizzazione delle query e la riduzione della dimensione del database può contribuire significativamente a migliorare la velocità e la reattività del tuo sito.
Putroppo, ci sono molti siti basati su PrestaShop, che loro malgrado, conservano senza saperlo numerose informazioni e dati obsoleti. Questo genera un sovraccarico inutile a tutto il sistema e al database in particolare.
Quando un sito si comporta in modo dinamico, e cioè va a comporre una pagina in base alla ricerca e all'azione dell'utente, va a reperire le informazioni che servono nel database.
Se il database è grande, questo implica una lentezza nel recupero delle informazioni da mostrare. Snellire il database, dove possibile, ci aiuta molto.
Mantenere pulito il database, con una certa regolarità, aumenterà la soddisfazione degli utenti e il fatturato che sarai in grado di generare.
Vediamo come procedere
Prima di iniziare delle operazioni così ivasive, come avevmo già visto in precedenza, assicurati di fare un backup della situazione attuale. In questo modo potrai tornare indietro se qualcosa (come può succedere) va storto.
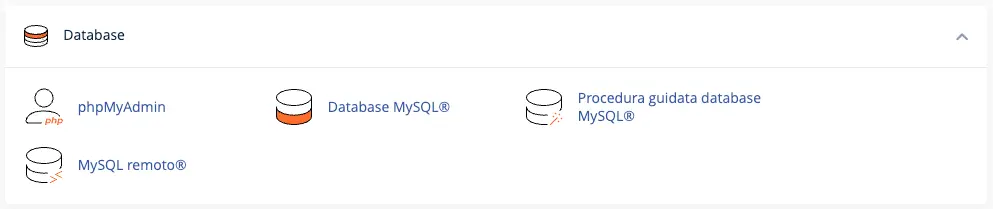
Per farlo, il modo più veloce è quelli di andare sul pannello cPanel, cliccare su phpMyAdmin

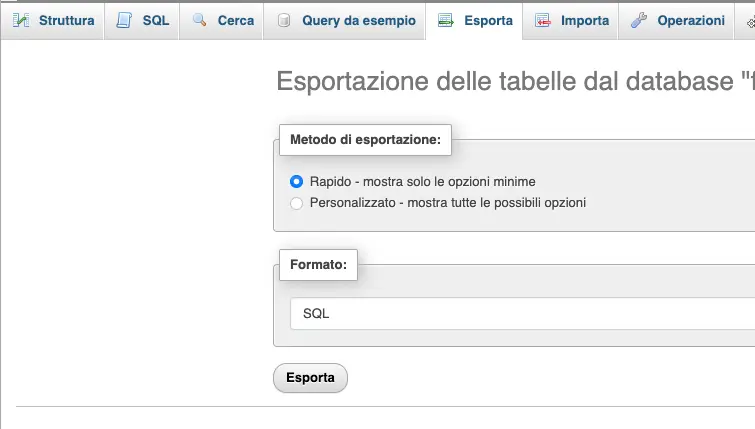
Se il tuo account cPanel gestisce più database, assicurati di scegliere quello giusto e poi cliccare su Esporta, e poi di nuovo su Esporta (avendo cura di aver selezionato SQL alla voce Formato):

La cancellazione delle statistiche delle connessioni è fondamentale per preservare la massima velocità del database.
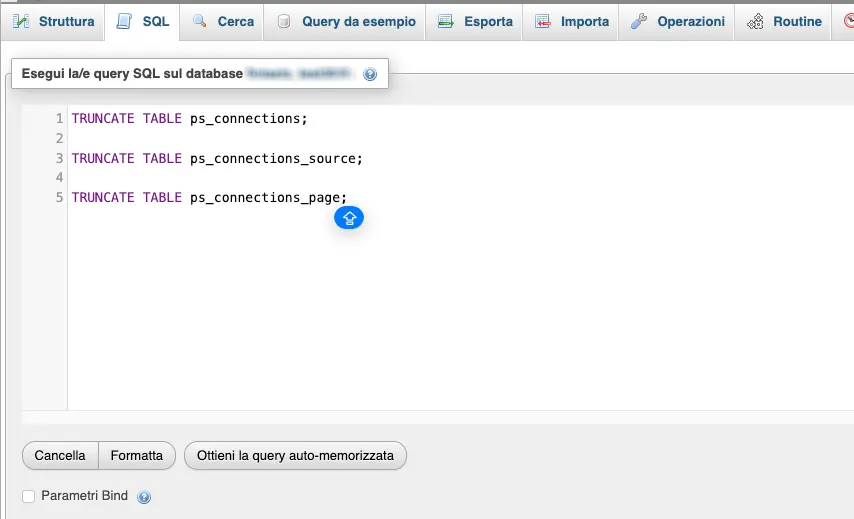
Nel box Esegui la/e query SQL sul database eseguire i seguenti comandi SQL
TRUNCATE TABLE ps_connections;
TRUNCATE TABLE ps_connections_source;
TRUNCATE TABLE ps_connections_page;

Rimuovere i log non necessari dal database.
Esegui query SQL: TRUNCATE TABLE ps_log; (sempre nella setssa finestra illustrata nello step 2).
La tabella "ps_pagenotfound" memorizza i dati relativi agli errori "pagina non trovata" (errori 404). Per mantenere un database pulito, eseguire la seguente query SQL:
TRUNCATE TABLE ps_pagenotfound;
Cancellare le statistiche dei referrer è essenziale per un database ordinato. Eseguire i seguenti comandi SQL per ottenere ciò:
TRONCA TABELLA ps_referrer;
TRONCA TABELLA ps_referrer_shop;
TRONCA TABELLA ps_referrer_cache;
Rimuovendo le statistiche dei referrer, ottimizzi il tuo database per migliorare le prestazioni.
Eseguire il comando seguente per troncare la tabella "ps_statssearch":
TRONCARE TABELLA ps_statssearch;
Questo passaggio elimina le statistiche di ricerca non necessarie, contribuendo a creare un database più efficiente.
Esegui la query SQL di seguito per cancellare il log della posta dalla tabella "ps_mail":
TRONCA TABELLA ps_mail;
La rimozione dei registri della posta aiuta a liberare spazio nel database, garantendo una funzionalità ottimale.
Per mantenere informazioni accurate sui prezzi, esegui i seguenti comandi SQL:
ELIMINA DA PREFIX_specific_price DOVE to != '0000-00-00 00:00:00' AND to < ADESSO();
ELIMINA DA PREFIX_specific_price_rule DOVEto!= '0000-00-00 00:00:00' ANDto` < ADESSO();
Nota: sostituisci "PREFIX" con il prefisso del database, ad esempio "ps_specific_price".
Utilizzando le tue credenziali di hosting o FTP, accedi e vai alla cartella "PRESTASHOP_ROOT/img/tmp". Elimina tutti i file in questa cartella per rimuovere le immagini temporanee.
La rimozione delle immagini temporanee contribuisce a liberare spazio di archiviazione e a ottimizzare le prestazioni del database.
Cancella la cache di Smarty per prestazioni ottimali:
TRONCA TABELLA ps_smarty_cache;
TRONCA TABELLA ps_smarty_last_flush;
TRONCA TABELLA ps_smarty_lazy_cache;
Questi 10 accorgimenti, consentiranno di mantenere un database pulito e snello contribuendo così al miglioramento del vostro sito PrestaShop. È consigliabile ripetere queste operazioni almeno una volta al mese. Ovviamente, più grande e trafficato sarà il votro sito, più velocemente le tabelle indicate in questo passaggio si andranno a pololare.
Le immagini sono un elemento fondamentale per arricchire il contenuto visivo del tuo sito su PrestaShop, ma possono anche rallentare significativamente il caricamento delle pagine se non vengono ottimizzate correttamente.
Ecco alcuni strumenti e pratiche consigliate per ottimizzare le immagini sul tuo sito:
1 - Comprimi le immagini: utilizza strumenti di compressione delle immagini come TinyPNG, JPEGmini o Compressor.io per ridurre il peso delle immagini senza compromettere la qualità visiva. Questi strumenti utilizzano algoritmi intelligenti per eliminare i dati ridondanti dalle immagini, consentendo di ridurre notevolmente le dimensioni dei file.
2 - Scegli il formato giusto: utilizza il formato di immagine più adatto al tipo di contenuto. Ad esempio, utilizza JPEG per le fotografie e le immagini con sfumature di colore, e WEBP per le immagini con sfondi trasparenti o testo. Evita di utilizzare il formato BMP, che tende ad avere dimensioni di file molto grandi.
3 - Riduci le dimensioni delle immagini: riduci le dimensioni delle immagini alle dimensioni effettive in cui verranno visualizzate sul sito. Ad esempio, se un'immagine verrà visualizzata in una casella di 300x200 pixel, riduci le dimensioni dell'immagine a 300x200 pixel anziché caricare un'immagine più grande e ridimensionarla tramite codice CSS.
4 - Utilizza lazy loading: Implementa il lazy loading per caricare le immagini solo quando diventano visibili nella finestra del browser dell'utente. Questa tecnica riduce il tempo di caricamento iniziale della pagina e migliora l'esperienza utente, in quanto le immagini non necessarie non vengono scaricate finché l'utente non scorre verso il basso della pagina.
Implementando queste pratiche di ottimizzazione delle immagini, puoi ridurre significativamente il peso delle immagini sul tuo sito su PrestaShop senza compromettere la qualità visiva, migliorando così le prestazioni complessive del sito e l'esperienza utente.
Mentre i moduli possono aggiungere funzionalità al tuo sito su PrestaShop, un eccesso di moduli, soprattutto se non utilizzati, può appesantire il carico del sito e rallentarne le prestazioni complessive.
Identificare e rimuovere i moduli non essenziali è un passo importante per migliorare le prestazioni del tuo sito.
1 - Analizza l'utilizzo dei moduli: effettua un'analisi approfondita sull'utilizzo dei moduli installati sul tuo sito. Identifica quali moduli vengono effettivamente utilizzati e quali potrebbero essere considerati non essenziali o obsoleti.
2 - Valuta l'impatto sui carichi: valuta l'impatto che ciascun modulo ha sul carico del tuo sito. Alcuni moduli potrebbero richiedere risorse significative del server o influenzare negativamente le prestazioni del sito. Concentrati sulla rimozione dei moduli che hanno un impatto negativo sulle prestazioni.
3 - Considera le alternative: valuta se esistono alternative più leggere o integrate nativamente nel core di PrestaShop per le funzionalità offerte dai moduli non necessari. Talvolta, le funzionalità di base di PrestaShop o altre soluzioni esterne possono sostituire efficacemente i moduli non utilizzati.
4 - Rimuovi i moduli non utilizzati: Una volta identificati i moduli non essenziali, rimuovili completamente dal tuo sito. Utilizza il pannello di amministrazione di PrestaShop per disinstallare i moduli inutilizzati e assicurati di eliminare completamente i file correlati dal server.
Eliminare i moduli non necessari è un passo importante per semplificare il carico del tuo sito su PrestaShop e migliorare le prestazioni complessive.
Assicurati di condurre regolarmente un'analisi degli strumenti installati e rimuovere i moduli non utilizzati per mantenere il tuo sito ottimizzato e reattivo.
Gli add-on o moduli aggiuntivi sono uno strumento prezioso per ottimizzare le prestazioni del tuo negozio online su PrestaShop.
Anche se alcuni di essi sono a pagamento, possono offrire funzionalità avanzate per migliorare le prestazioni del sito in modo significativo.
1 - Page Cache Ultimate: Questo add-on è progettato per memorizzare in cache le pagine del sito, riducendo così il tempo di caricamento e migliorando la velocità complessiva del sito. Per installarlo, accedi al pannello di amministrazione di PrestaShop, vai alla sezione Moduli e ricerca "Page Cache Ultimate". Segui le istruzioni per installare e configurare l'add-on. -> VISITA
2 - Super Speed: Questo add-on si concentra sull'ottimizzazione delle risorse del sito, compresse CSS e JavaScript per ridurre il peso complessivo della pagina e migliorare il tempo di caricamento. Cerca "Super Speed" nella sezione Moduli di PrestaShop, quindi procedi con l'installazione e la configurazione come indicato. -> VISITA
3 - Image Add Ons: Questo add-on offre strumenti per ottimizzare le immagini sul tuo sito, compresa la compressione automatica delle immagini per ridurre il loro peso senza compromettere la qualità. Ricerca "Image Add Ons" nei moduli di PrestaShop, quindi segui le istruzioni per l'installazione e la configurazione.
4 - Ultimate Database Optimizer: Questo add-on si concentra sull'ottimizzazione del database di PrestaShop, riducendo la dimensione del database e migliorando le prestazioni complessive del sito. Trova "Ultimate Database Optimizer" nei moduli di PrestaShop, quindi procedi con l'installazione e la configurazione come indicato. -> VISITA
Ricorda che gli add-on a pagamento possono offrire funzionalità avanzate e prestazioni superiori rispetto alle soluzioni gratuite.
Valuta attentamente le tue esigenze e il budget disponibile prima di acquistare e installare gli add-on. Una volta installati, monitora regolarmente le prestazioni del tuo sito per assicurarti che gli add-on contribuiscano effettivamente a migliorare le prestazioni complessive.
L'implementazione di un server web dual, utilizzando sia Apache che Nginx, è una strategia avanzata per massimizzare la velocità e migliorare le prestazioni del tuo negozio online su PrestaShop.
Questo approccio combina i vantaggi di entrambi i server web per ottenere un ambiente altamente performante.
Massimizzazione della velocità: utilizzando un server web dual, è possibile sfruttare le caratteristiche di entrambi i server per ottimizzare il carico del sito e migliorare la velocità di risposta. Apache è noto per la sua flessibilità e supporto per le applicazioni PHP, mentre Nginx è apprezzato per le sue elevate prestazioni e la gestione efficiente delle richieste HTTP.
Bilanciamento del carico: un ambiente dual server consente di distribuire il carico del sito in modo più efficiente, migliorando la scalabilità e la ridondanza del sistema. Apache e Nginx possono essere configurati per lavorare insieme per gestire un numero maggiore di richieste simultanee e migliorare la stabilità complessiva del sito.
Configurazione avanzata: la configurazione di un ambiente dual server richiede competenze tecniche avanzate e può essere complessa. È necessario coordinare l'installazione e la configurazione di entrambi i server web, nonché la loro integrazione con PrestaShop e altri componenti del sistema.
Richiesta al fornitore di hosting: poiché l'implementazione di un ambiente dual server coinvolge la configurazione del server a livello di sistema, è necessario richiedere questa opzione al proprio fornitore di hosting. Non tutti i fornitori di hosting offrono la possibilità di utilizzare un ambiente dual server, quindi è importante verificare con il provider la disponibilità di questa opzione e le eventuali tariffe aggiuntive.
Monitoraggio delle prestazioni: dopo aver implementato un ambiente dual server, è importante monitorare regolarmente le prestazioni del tuo sito su PrestaShop. Utilizza strumenti di monitoraggio delle prestazioni per valutare l'efficacia dell'ambiente dual server nel migliorare le prestazioni complessive del sito e apportare eventuali ottimizzazioni necessarie.
L'implementazione di un server web dual con Apache e Nginx può offrire numerosi vantaggi in termini di velocità, scalabilità e stabilità del tuo negozio online su PrestaShop. Assicurati di coordinare con il tuo fornitore di hosting e seguire le migliori pratiche di configurazione per ottenere il massimo beneficio da questa strategia avanzata di ottimizzazione delle prestazioni.
In conclusione, abbiamo esplorato una serie di strategie efficaci per migliorare le prestazioni del tuo negozio online su PrestaShop e renderlo più veloce e reattivo per i visitatori. Dall'ottimizzazione del sito web all'utilizzo di server web dual, ogni strategia può contribuire a ottimizzare il carico del sito e migliorare l'esperienza complessiva degli utenti.
Abbiamo visto come l'utilizzo di strumenti per la verifica della velocità del sito, l'adozione di un hosting veloce e l'ottimizzazione delle immagini possano contribuire a migliorare le prestazioni del sito. Inoltre, abbiamo esaminato l'importanza di eliminare moduli non necessari, utilizzare add-on PrestaShop specializzati e implementare un ambiente dual server.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisOra è il momento di mettere in pratica queste strategie per rendere il tuo negozio online su PrestaShop più veloce e efficiente che mai. Ti invito ad implementare le strategie discusse in questo articolo e monitorare attentamente le prestazioni del tuo sito per valutare i miglioramenti ottenuti.
Ricorda che le prestazioni del sito web sono un elemento cruciale per il successo del tuo business online. Investire nella velocità e nella reattività del tuo negozio su PrestaShop non solo migliorerà l'esperienza degli utenti, ma può anche influenzare positivamente le conversioni e il posizionamento sui motori di ricerca.
Implementa queste strategie oggi stesso e porta il tuo negozio online su PrestaShop ad un livello superiore di prestazioni e successo.
